이번 글에서는 Progress Control 사용법에 대해 알아보겠습니다.
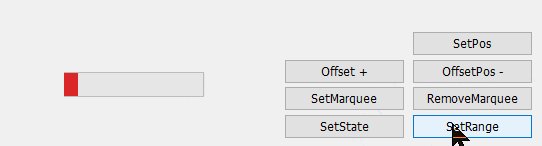
Progress Control은 아래와 같이 사용자에게 진행률을 표시할 때 매우 직관적으로 보여주는 컨트롤입니다.

MFC 프로젝트 생성후 도구상자에서 Progress Control을 추가해줍니다.

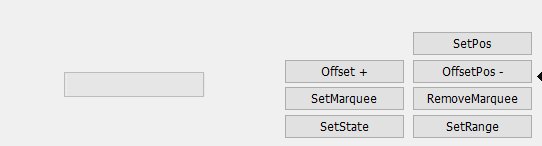
Progress Control을 사용하기 전에 범위를 지정해줘야합니다. 해당 함수는 SetRange 입니다.
m_Progress.SetRange( 0, 100 );
범위 지정 값은 0 ~ 65,535까지 할 수 있습니다.
Progress Control Bar의 위치를 변경하려면 SetPos를 사용하시면 됩니다.
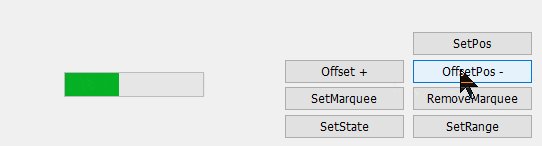
m_Progress.SetPos( 30 );
Bar의 현재 위치를 알기위해서는 GetPos를 사용하시면 됩니다.
int iPos = m_Progress.GetPos( );
현재 값에 입력한 값만큼 증감하는 방법은 OffsetPos 함수를 사용하시면 됩니다.
m_Progress.OffsetPos( 10 ); // 10만큼 증가
m_Progress.OffsetPos( -10 ); // 10만큼 감소
아래와 같이 ‘작업이 계속 진행 중이다’ 라며 Progress Bar가 계속 반복되는 효과인 Marquee가 있습니다.

이 효과를 동적으로 설정하려면 ModifyStyle, SetMarquee 함수를 사용하시면 됩니다.
m_Progress.ModifyStyle( 0, PBS_MARQUEE ); // 제거 스타일, 입력 스타일
m_Progress.SetMarquee( TRUE, 30 ); // Marquee 사용여부, 속도
Marquee를 동적으로 해제하려면 반대로 사용하시면 됩니다.
m_Progress.ModifyStyle( PBS_MARQUEE, 0 ); // 제거 스타일, 입력 스타일
m_Progress.SetMarquee( FALSE, 30 ); // Marquee 사용여부, 속도
배경과 Bar의 색상을 변경할 수 있는 함수도 일부 테마에서는 지원합니다.
m_Progress.SetBarColor( RGB( 255, 0, 0 ) ); // Bar 생상
m_Progress.SetBkColor( RGB( 0, 255, 0 ) ); // 배경 색상
*Aero 테마에서 지원하지 않고, Classic 테마에서만 지원합니다. Aero 테마에서는 무조건 초록색이라고 하네요.
색상을 어떻게든 바꾸고 싶으시면 SetState 함수를 이용하여 어느정도 바꿀수 있습니다.
m_Progress.SetState( PBST_NORMAL ); // 일반(초록)
m_Progress.SetState( PBST_ERROR ); // 에러(빨강)
m_Progress.SetState( PBST_PAUSED ); // 중지(노랑)
해당 함수는 이름에서 보이듯이 상태를 표시하기 위함이니 권장하진 않습니다.
마지막으로 현재 Progress Control의 상태를 읽어오는 함수는 GetState를 사용하시면 됩니다.
int iState = m_Progress.GetState();

![[MFC] Progress Control 사용법](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)