오늘은 리스트 컨트롤 중 Icon에 대해 알아보겠습니다.
첫번째 Report와 마찬가지로 많이 쓰이는 컨트롤 중 하나입니다.
Report는 단순히 텍스트만 표시해 주는 반면, Icon은 이름과 같이 비트맵도 표시해 줘서 Report보단 가시성이 좋은 방식입니다.
각각의 장점이 있으니 상황에 맞게 사용하시면 될 것 같습니다.
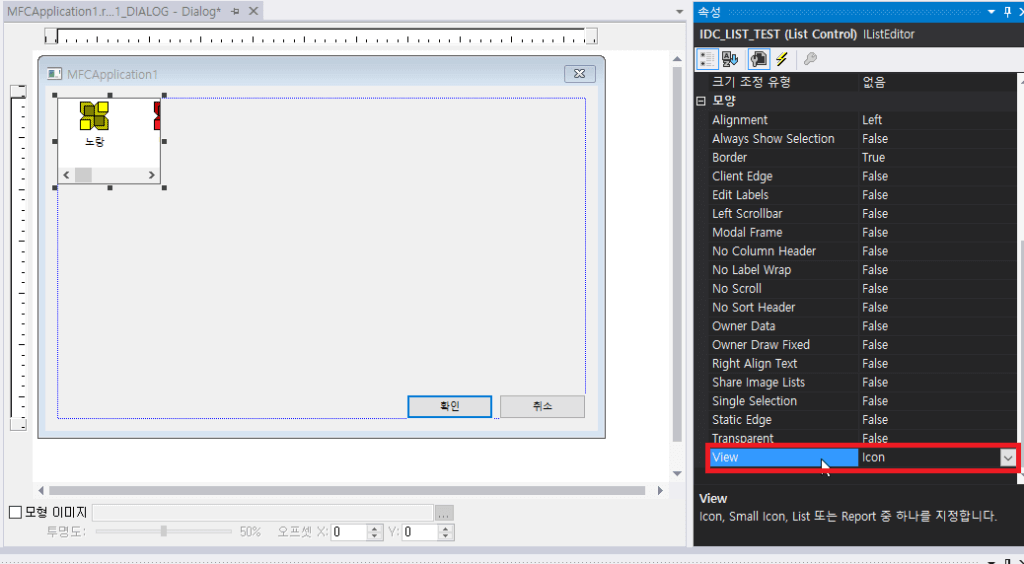
List Control을 생성해 주시고, ID는 IDC_LIST_TEST, View를 Icon으로 생성해 줍니다.
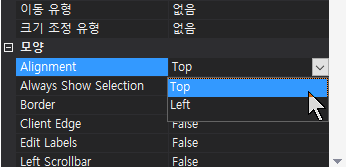
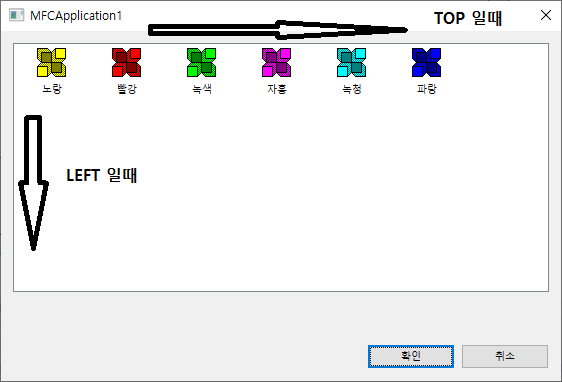
그리고 아이템 입력 순서가 왼쪽 위부터 오른쪽 위 순서로 입력하고 싶으시면 Alignment를 TOP, 왼쪽 위에서 왼쪽 아래로 정렬 하고 싶으시면 Alignment를 Left로 하시면 됩니다. 저는 Top으로 속성을 변경했습니다.


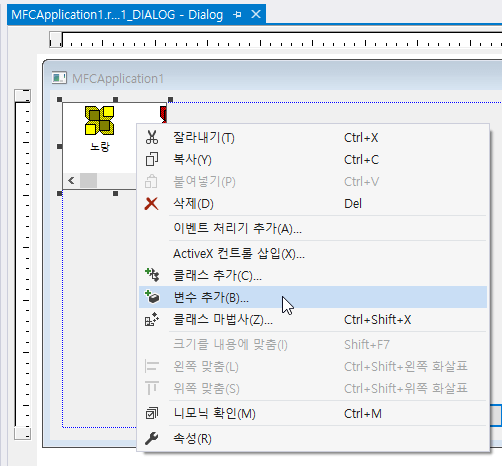
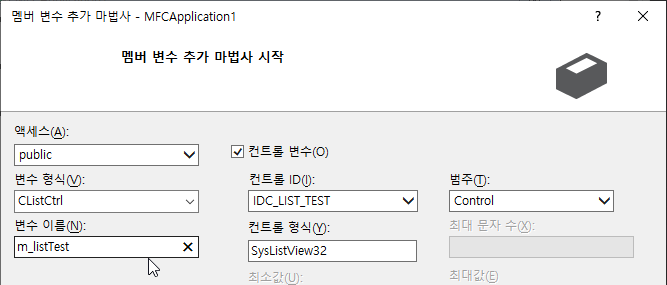
리스트 컨트롤 우클릭 – 변수추가 해주시고, 리스트 컨트롤 이름을 정하신 뒤 확인 눌러주시면 됩니다.


우선 아이템을 하나 입력해 보겠습니다. Icon 방식의 리스트 컨트롤은 Report와 다르게 칼럼을 설정 할 필요가 없습니다.
소스 코드 보시면 “virtual BOOL OnInitDialog();”에 아래와 같이 코드를 집어 넣어 봅시다.
SetIcon(m_hIcon, TRUE);
SetIcon(m_hIcon, FALSE);
m_listTest.InsertItem(0, _T("첫번째 아이템"));
return TRUE;
이렇게 입력을 하면 프로그램 실행 시 아래와 같이 표시가 됩니다.
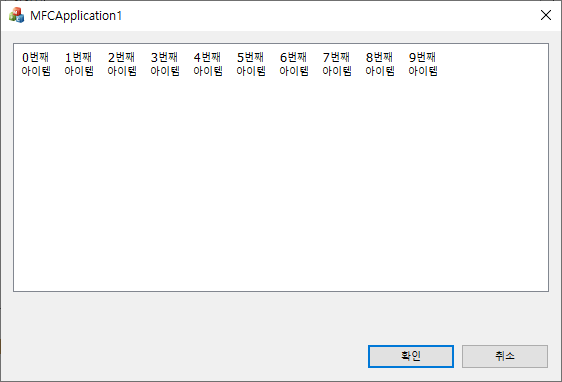
뭔가 약간 조잡해 보이죠? 약간의 코드 변형을 거쳐 10개의 아이템을 넣어 보겠습니다.
제가 입력 순서대로 숫자를 넣어서 그렇지, 만약에 숫자 없이 무작위된 텍스트를 넣으면 무척이나 헷갈리고 찾기 어려울 겁니다. 처음에 말씀 드린 것처럼, Icon은 가시성이 좋다고 했습니다. 이 상태로는 좋다고 할수는 없네요.
.ico 파일을 두개를 만들어서 (솔루션폴더)(프로젝트폴더)\res에 이미지 두개를 넣어둡니다.
(.ico관련 내용은 맨 아래 설명했습니다.)
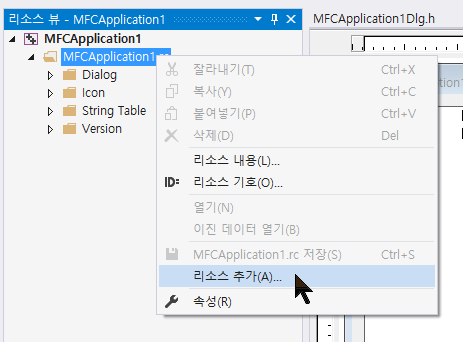
Visual Studio로 와서 리소스 뷰 – 리소스 우클릭 – 리소스 추가를 클릭합니다.
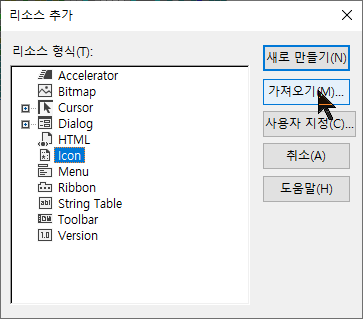
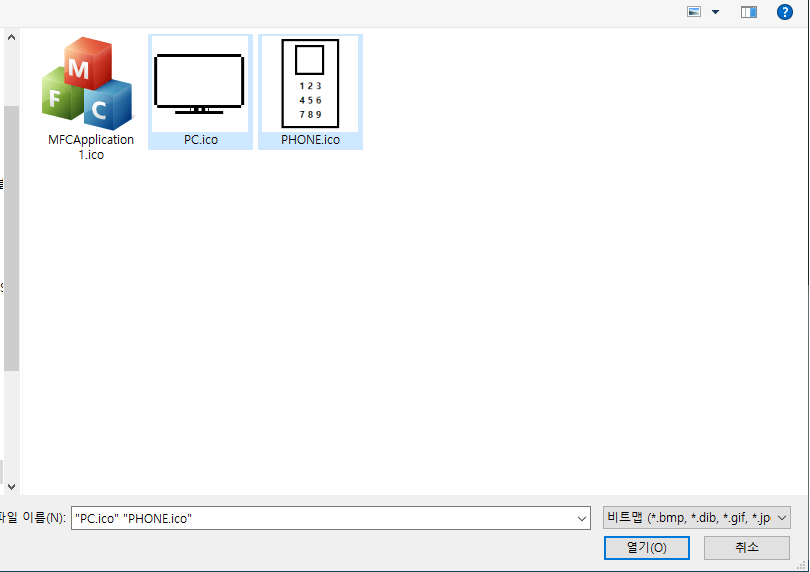
Icon 선택 하시고, 가져오기를 클릭합니다.
ICO 파일을 선택합니다.
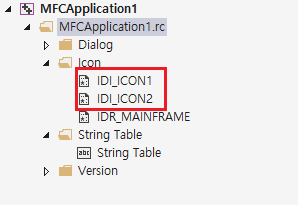
그러면 리소스뷰에서 Icon폴더에 이미지가 두개 들어간게 보이실겁니다.
이제 등록한 ICON을 소스코드에서 리스트 컨트롤에 설정 해야 합니다.
헤더파일에 CImageList m_imgList; 변수를 추가합니다.
CImageList m_imgList; // 이미지 리스트
그리고 다시 OnInitOnInitDialog에 아래와 같이 코드를 추가합니다.
m_imgList.Create(64, 64, ILC_COLOR32, 2, 0); m_imgList.Add(AfxGetApp()->LoadIcon(IDI_ICON1)); // PHONE m_imgList.Add(AfxGetApp()->LoadIcon(IDI_ICON2)); // PC m_listTest.SetImageList(&m_imgList, LVSIL_NORMAL); // Image List를 리스트 컨트롤에 설정
그리고 이미지와 텍스트가 포함된 아이템을 추가합니다.
m_listTest.InsertItem(0, _T("PC"), 0);
m_listTest.InsertItem(1, _T("PHONE"), 1);
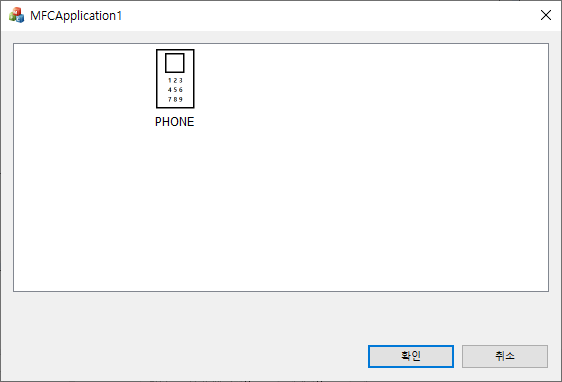
위 코드까지 입력하시고 프로그램을 실행해 봅니다.
그리고 삭제 시에는 아래 코드를 입력하시면 됩니다.
m_lllistTest.DeleteITem(0);
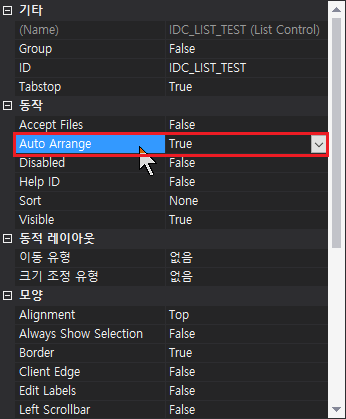
삭제시 Auto Arrang 속성이 FALSE이면 아래와 같이 정렬이 되지 않습니다.
해당 속성을 TRUE로 바꿔 자동 정렬 되도록 합니다.
아이콘의 이미지, 텍스트를 수정하기 위해서 아래 코드를 사용합니다.
m_listTest.SetItem(0, 0, LVIF_TEXT|LVIF_IMAGE, _T("PHONE으로 변경"), 1, 0, 0, NULL);
여기까지 아이콘 이미지를 리스트 컨트롤에 결합하여 이미지를 표시하는 코드를 만들어 보았습니다.
Report와 다르게 작업이 생각보다 많습니다. ICO 파일도 필요하고, CImageList을 List Control에 설정도 해줘야하며, 설정해줘야하는 속성도 많습니다.
그래도 처음에만 고생해서 만들어 내면 이용하는 사용자는 편하게 사용할 수 있으니, 용도에 맞게 잘 만들어야 합니다.
그리고 아이콘 파일의 경우에는, 보통 무료 아이콘을 사용하여 약간의 수정을 한 뒤 프로그램에 사용합니다.
무료 아이콘을 다운 받을 수 있는 사이트는 많으니 여기에서 다운받아 사용하시거나, png파일을 ico로 변환해주는 사이트에서 사용하시면 됩니다.
![[MFC] 리스트 컨트롤 – 2(Icon)](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)