안녕하세요 오늘은 라디오 버튼 그룹화 하는 것까지 알아보겠습니다.
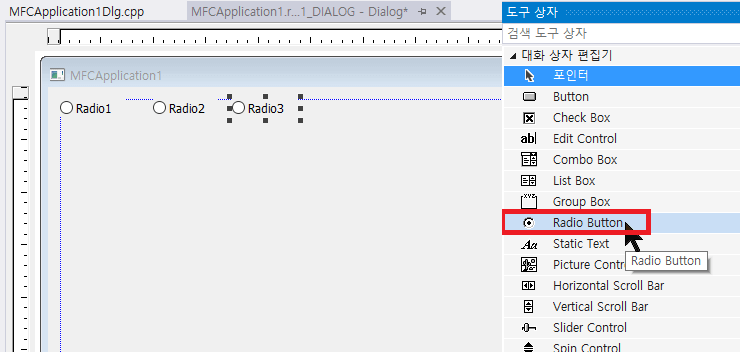
우선 라디오 버튼 3개를 만들어 줍니다.
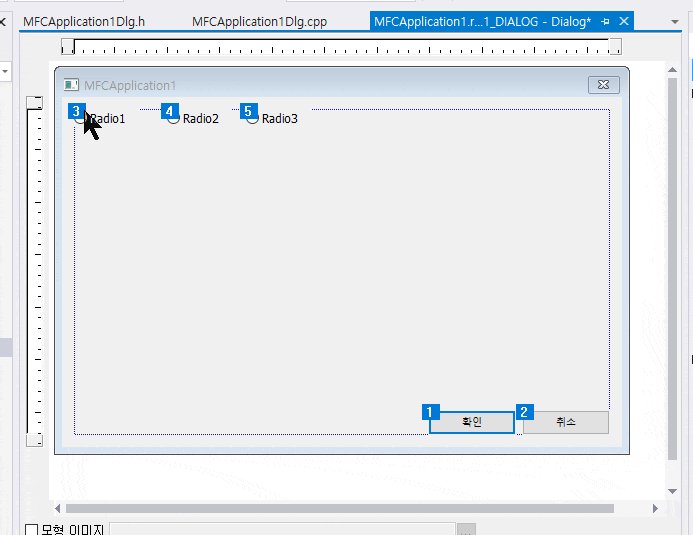
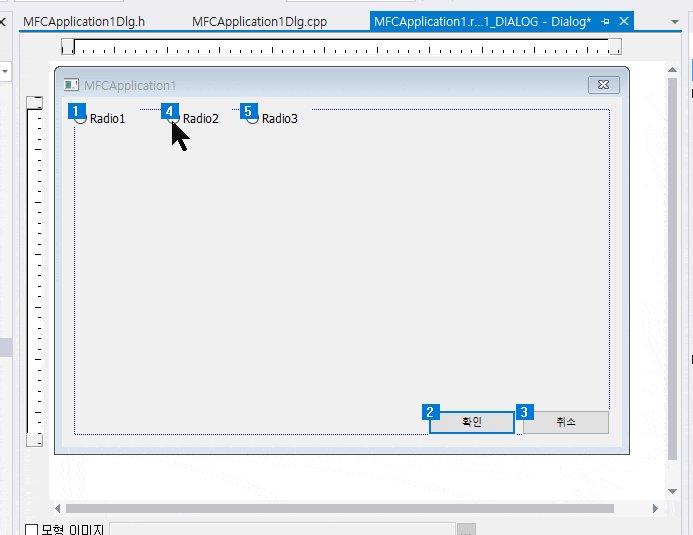
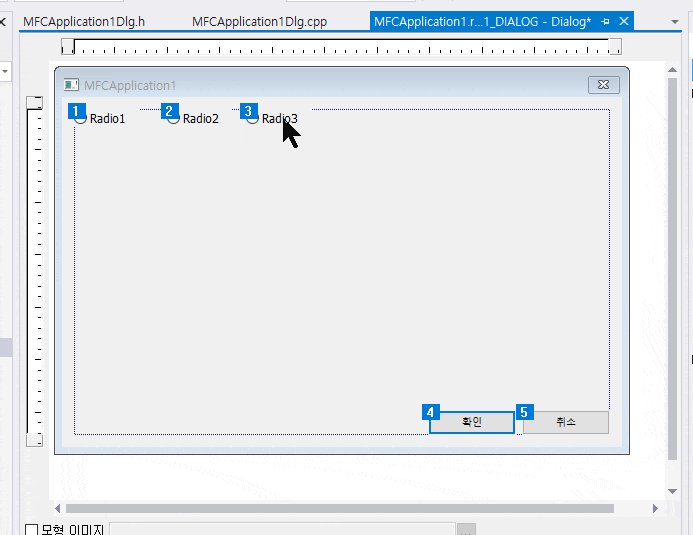
리소스 뷰에서 대화상자를 선택하신 후 Ctrl + D를 입력하시면 아래와 같은 그림이 나오는데, 마우스 왼쪽 클릭을 하시면 숫자가 변하는걸 보실 수 있습니다.
마우스 왼쪽 클릭을 라디오 버튼 1부터 2, 3 순서대로 클릭하시면 숫자가 순서대로 설정됩니다.
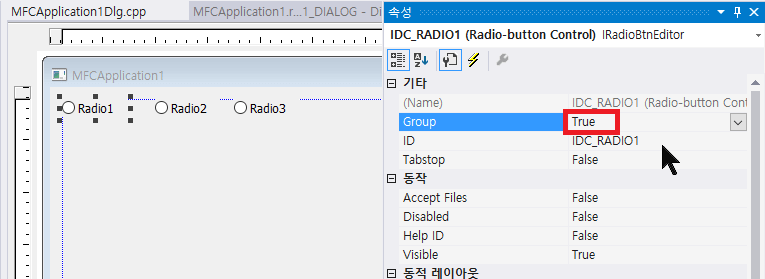
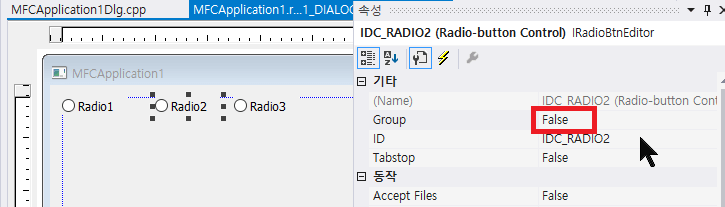
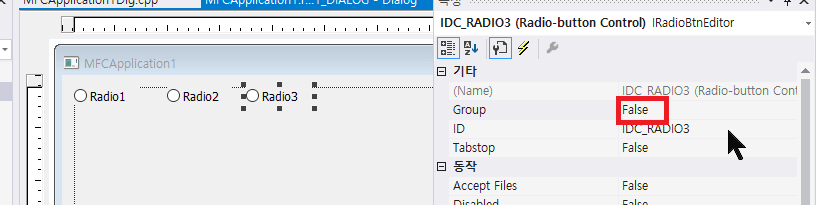
라디오 버튼 1 ~ 3의 속성을 아래와 같이 설정합니다.
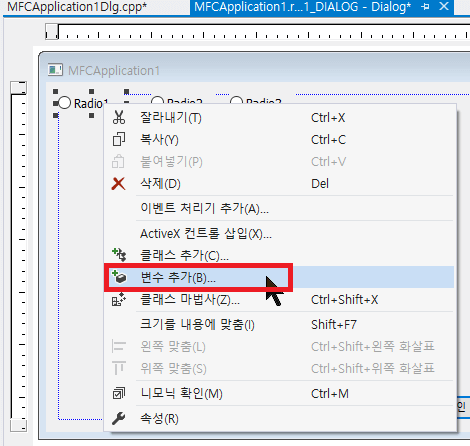
라디오 버튼 1을 우클릭하셔서 변수 추가를 합니다.
범주를 Control에서 Value로, 변수 이름은 m_iSelect로 입력하신 후 마침 버튼을 눌러줍니다.
그러면 헤더파일에 아래와 같이 멤버 변수가 추가됩니다.
int m_iSelect;
BEGIN_MESSAGE_MAP 아래에 ON_CONTROL_RANGE를 아래 그림과 같이 추가합니다.
정보 상자(AboutBox)에 추가하지 않게 조심하세요.
BEGINE_MESSAGE_MAP(CMFCApplication1Dlg, CDialogEx) ON_WM_SYSCOMMAND() ON_WM_PAINT() ON_WM_QUERYDRAGICON() ON_BN_CLICKED(IDOK, &CMFCApplication1Dlg::OnBnClickedOk) ON_CONTROL_RANGE(BN_CLICKED, IDC_RADIO1, IDC_RADIO3, &CMFCApplication1Dlg::OnBnClickedRadio) END_MESSAGE_MAP()
헤더파일과 cpp파일에 아래와 같이 버튼 클릭 이벤트 함수를 입력합니다.
// .h int m_iSelect; afx_msg void OnBnClickedRadio(UINT uiID);
// .cpp
void CMFCApplication1Dlg::OnBnClickedRadio(UINT uiID)
{
// 1번째 방법
switch(uiID)
{
case IDC_RADIO1:
AfxMessageBox(_T("Select IDC_RADIO1"));
break;
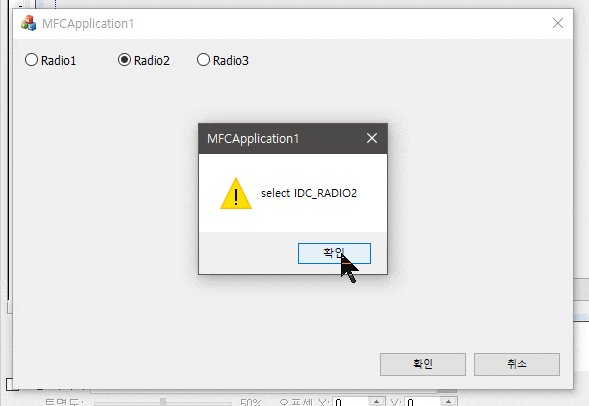
case IDC_RADIO2:
AfxMessageBox(_T("Select IDC_RADIO2"));
break;
case IDC_RADIO3:
AfxMessageBox(_T("Select IDC_RADIO3"));
break;
}
}
그룹으로 묶여진 라디오 버튼 클릭 이벤트를 처리 하는 방식은 두가지가 있는데, 하나는 위처럼 Resource ID를 이용하는 방법이고, 하나는 아래처럼 아까 만들어준 라디오 버튼 멤버 변수 m_iSelect의 값을 읽어와서 하는 방법입니다.
void CMFCApplication1Dlg::OnBnClickedRadio(UINT uiID)
{
// 2번째 방법
UpdateData(TRUE);
switch(m_iSelect)
{
case 0:
AfxMessageBox(_T("Select IDC_RADIO1"));
break;
case 1:
AfxMessageBox(_T("Select IDC_RADIO2"));
break;
case 2:
AfxMessageBox(_T("Select IDC_RADIO3"));
break;
}
}
둘 중 원하시는 방법을 사용 하시면 됩니다.
이상으로 라디오 버튼에 대해 알아봤습니다.
![[MFC] Radio Button + Group](https://3001ssw.com/wp-content/uploads/2024/12/blog_main_banner3.png)