이전 글에서 리스트 박스에 대해 알아보았습니다. 이번 글에서는 리스트뷰에 대해 알아보겠습니다.
리스트 박스와 사용법은 대부분 비슷합니다. 리스트뷰는 단순 목록부터 복잡한 세부 정보 보기까지 다양한 레이아웃을 지원하며, 다중 열 구조와 아이콘 표시 기능을 제공합니다.
이 글에서는 세부 정보 보기(Detail)로 구현해보겠습니다.
자주 사용하는 속성 및 이벤트
리스트뷰에서 자주 사용하는 속성과 이벤트는 아래와 같습니다. 맨 위 View와 GridLines, Columns 속성을 제외하면 리스트 박스와 유사한 것을 볼 수 있습니다.
| 속성 | 설명 |
|---|---|
| View | LargeIcon: 큰 아이콘과 텍스트 표시 SmallIcon: 작은 아이콘과 텍스트 표시 List: 텍스트만 세로로 나열 Details: 여러 열로 구성된 표 형식 Tile: 타일 형식으로 아이콘과 텍스트를 표시 |
| GridLines | 그리드 라인 그리기 |
| Columns | 열(Column) 컬렉션을 제공 |
| Items | 항목(Item) 컬렉션을 제공 |
| SelectedItems | 현재 선택된 항목들의 컬렉션 제공 |
| Scrollable | 스크롤 사용 |
| Sorting | 정렬 |
| MultiSelect | 여러 항목 선택 |
| FullRowSelect | Details로 표시할 때 선택 시 전체 행을 선택 |
| SelectedIndexChanged | 항목 선택이 변경될 때 발생. |
| DoubleClick | 항목을 더블 클릭했을 때 발생. |
칼럼 및 아이템 추가
칼럼은 아래와 같이 Columns와 Add 함수를 통해 추가할 수 있습니다.
listView.Columns.Add("칼럼1", 100);
listView.Columns.Add("칼럼2", 100);
listView.Columns.Add("칼럼3", 100);
아이템 추가는 ListViewItem을 사용해보겠습니다. 아래와 같이 ListViewItem 생성자에서 문자열을 집어 넣거나, Text와 SubItems를 사용하여 추가 가능합니다.
ListViewItem listViewItem = new ListViewItem(new[] { $"{i}행, 1번째", $"{i}행, 2번째", $"{i}행, 3번째" });
//또는
ListViewItem listViewItem = new ListViewItem();
listViewItem.Text = $"{i}행 1번째";
listViewItem.SubItems.Add($"{i}행 2번째");
listViewItem.SubItems.Add($"{i}행 3번째");
listView.Items.Add(listViewItem);
위 글의 내용과 코드들을 기반으로 샘플 프로그램을 만들어보겠습니다.
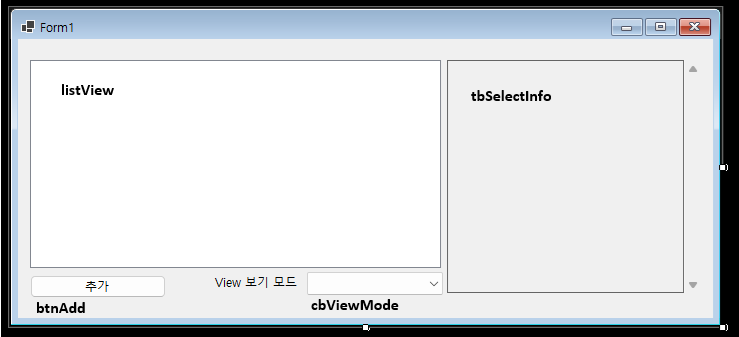
디자인
아래와 같이 디자인을 해줍니다. 각 컨트롤의 속성은 적당히 맞춰주시면 되는데 TextBox 속성 중에 Multiline 속성만 True로 해주시면 됩니다.

코드
그 다음 폼 Load 이벤트 함수에 아래와 같이 코딩합니다.
private void Form1_Load(object sender, EventArgs e)
{
// 콤보 박스 설정
cbViewMode.Items.AddRange(new string[] {
"View.LargeIcon",
"View.Details",
"View.SmallIcon",
"View.List",
"View.Tile" });
cbViewMode.SelectedIndex = 1; // 콤보 박스 Details 선택하게
// 리스트뷰
//listView.View = View.LargeIcon; // 큰 아이콘 형태
listView.View = View.Details; // 세부사항(기본값)
//listView.View = View.SmallIcon; // 작은 아이콘 형태
//listView.View = View.List; // 간단한 하나의 행
//listView.View = View.Tile; // 타일형태
listView.Scrollable = true; // 스크롤 표시
listView.MultiSelect = true; // 멀티 선택
listView.FullRowSelect = true; // 한줄 전체 선택
listView.GridLines = true; // 라인 표시
// 리스트뷰 칼럼
listView.Columns.Add("칼럼1", 100); // 칼럼 추가, 너비 100
listView.Columns.Add("칼럼2", 100); // 칼럼 추가, 너비 100
listView.Columns.Add("칼럼3", 100); // 칼럼 추가, 너비 100
}
추가 버튼 클릭 이벤트 함수에 아래와 같이 정의합니다. 아이템을 3천 개 추가하는 함수입니다. BeginUpdate와 EndUpdate 해주는 것도 잊지 않습니다.
private void btnAdd_Click(object sender, EventArgs e)
{
listView.BeginUpdate();
for (int i = 0; i < 3000; i++)
{
ListViewItem listViewItem = new ListViewItem(new[] { $"{i}행, 1번째", $"{i}행, 2번째", $"{i}행, 3번째" });
//또는
//ListViewItem listViewItem = new ListViewItem();
//listViewItem.Text = $"{i}행 1번째";
//listViewItem.SubItems.Add($"{i}행 2번째");
//listViewItem.SubItems.Add($"{i}행 3번째");
listView.Items.Add(listViewItem);
}
listView.EndUpdate();
}
그 다음 콤보 박스가 선택이 변경 되었을 때 사용하는 SelectedIndexChanged 함수를 추가 후 아래와 같이 정의해줍니다.
private void cbViewMode_SelectedIndexChanged(object sender, EventArgs e)
{
View iStyle = View.Details;
switch (cbViewMode.Text)
{
case "View.LargeIcon":
iStyle = View.LargeIcon;
break;
case "View.Details":
iStyle = View.Details;
break;
case "View.SmallIcon":
iStyle = View.SmallIcon;
break;
case "View.List":
iStyle = View.List;
break;
case "View.Tile":
iStyle = View.Tile;
break;
}
listView.View = iStyle; // View 스타일 설정
}
그 다음 마지막으로 리스트 뷰 아이템을 선택 했을 때 텍스트 박스에 표시하는 예제입니다. 리스트 뷰 SelectedIndexChanged 함수를 추가해줍니다.
private void listView_SelectedIndexChanged(object sender, EventArgs e)
{
if (listView.SelectedItems.Count <= 0) // 선택한거 없으면 그냥 함수 종료
return;
StringBuilder stringBuilder = new StringBuilder();
foreach (ListViewItem item in listView.SelectedItems)
{
stringBuilder.AppendLine("=== " + item.Text + " ===");
foreach (ListViewItem.ListViewSubItem subitem in item.SubItems)
{
stringBuilder.AppendLine(subitem.Text);
}
stringBuilder.AppendLine();
}
tbSelectInfo.Text = stringBuilder.ToString(); // 텍스트 박스에 표시
}
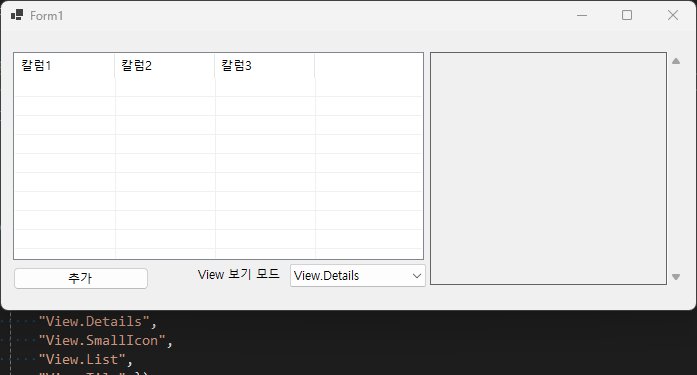
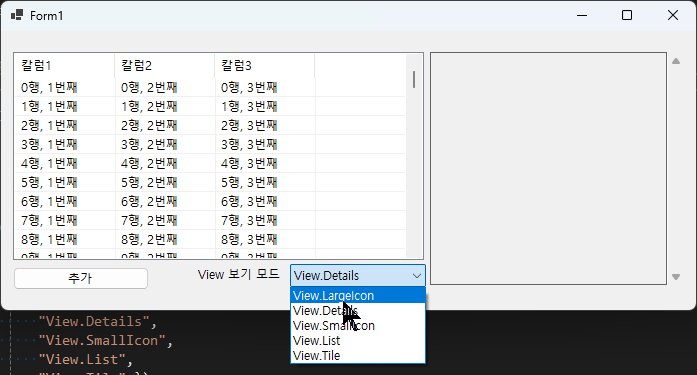
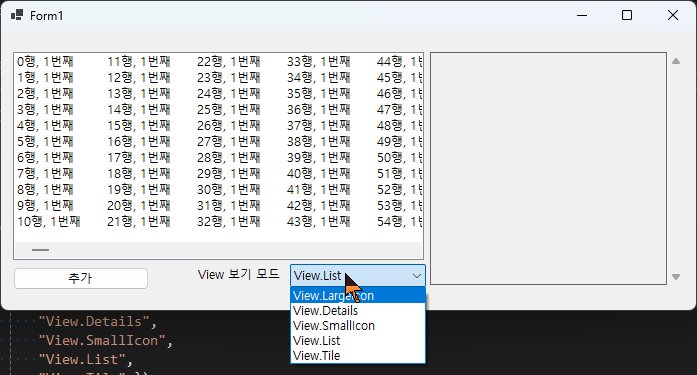
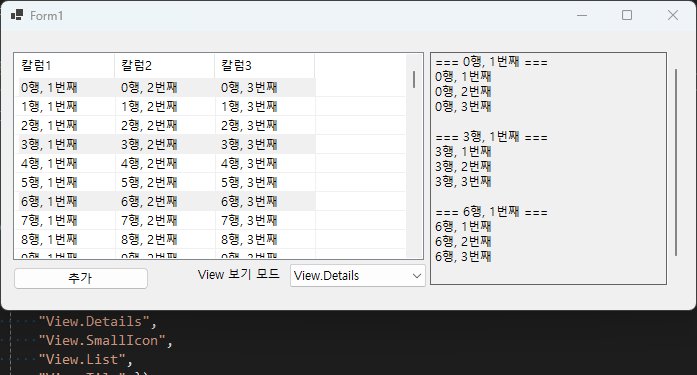
결과
실행 시켜 확인해 봅니다. 추가 버튼을 누르면 아이템이 추가되고, 콤보 박스 변경 시 보기 모드가 변경됩니다. 그리고 아이템 단일/다중 선택 시 우측에 잘 표시되는 것을 볼 수 있습니다.

github : https://github.com/3001ssw/c_sharp/tree/main/WinForm/List
![[WinForm] 리스트뷰(ListView) 사용하기](https://3001ssw.com/wp-content/uploads/2024/12/blog_main_banner3.png)