개요
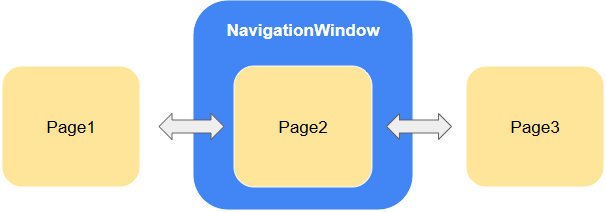
이번 글에서는 WPF에서 탐색(Navigation)은 페이지(Page) 기반 UI 에서 화면 전환을 간편하게 하는 기능입니다.
웹 브라우저의 화면과 비슷하며, 화면은 페이지에 표시하며 이 페이지들을 단일 프레임 컨트롤 내부에 표시됩니다.
아래 표는 WPF 탐색 구조상에서 기본 개념을 정리한 표입니다.
| 개념 | 설명 |
|---|---|
| NavigationWindow | 페이지 간 이동을 위한 윈도우. 브라우저처럼 뒤로/앞으로 기능 제공. |
| Frame | 윈도우 안에 여러 페이지를 탐색할 수 있는 컨테이너. |
| Page | 화면 단위. HTML의 페이지처럼 동작함. |
| NavigationService | 페이지 간 이동, 히스토리 관리 등을 담당하는 서비스. |
예시
WPF 프로젝트를 하나 생성 한 뒤 MainWindow.xaml에 아래와 같이 Frame을 넣어줍니다. 저는 프로젝트 이름을 01_Navigation으로 생성했습니다.
<Window x:Class="_01_Navigation.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_01_Navigation"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Frame Source="/Page1.xaml"/>
</Window>
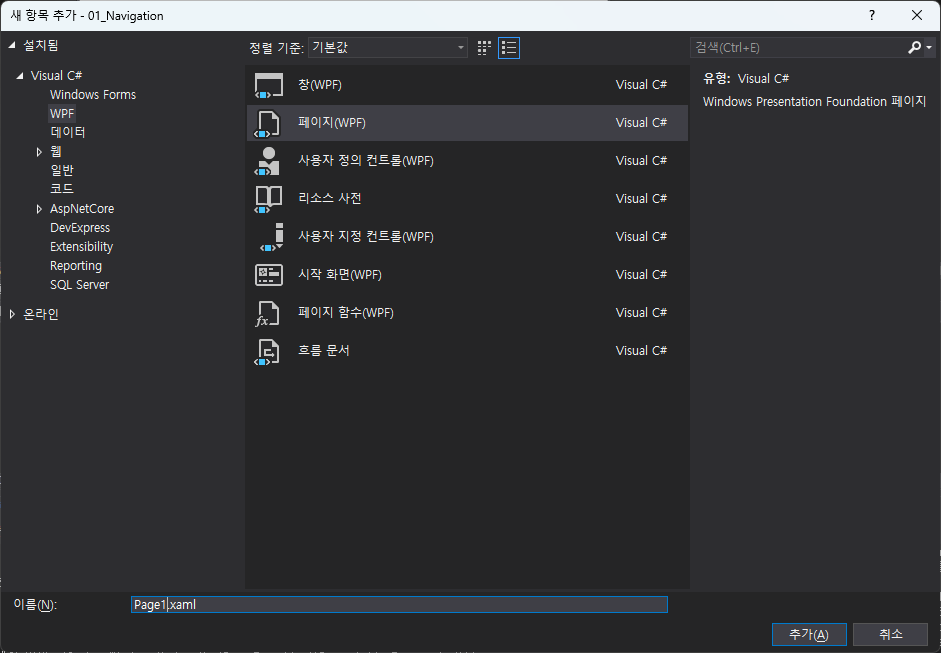
Frame Source에 입력된 Page1.xaml은 아직 생성하지 않았습니다. 아래와 같이 페이지를 3개 추가해줍니다. 이름은 Page1.xaml, Page2.xaml, Page3.xaml 로 합니다.
Page1.xaml에 아래와 같이 입력해줍니다.
<Page x:Class="_01_Navigation.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:_01_Navigation"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
Title="Page1"
Background="White">
<StackPanel>
<TextBlock HorizontalAlignment="Stretch" Height="30" Text="hi" Margin="10"/>
<Button HorizontalAlignment="Stretch" Content="Go to Page2" Click="Button_Click" />
</StackPanel>
</Page>
“Go to Page2” 텍스트를 표시하는 버튼이 하나 있는데 Click 이벤트 함수 Button_Click를 생성해주고 아래와 같이 코딩해줍니다.
public partial class Page1 : Page
{
public Page1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Page2.xaml", UriKind.Relative));
}
}
그 다음 Page2.xaml에 아래와 같이 입력합니다.
<Page x:Class="_01_Navigation.Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:_01_Navigation"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
Title="Page2" Background="White">
<StackPanel>
<TextBlock Text="this is page2 xaml"/>
<Button Content="Go to page3" Click="Button_Click"/>
</StackPanel>
</Page>
여기도 Page1과 비슷하게 “Go to Page3” 텍스트를 표시하는 버튼이 있습니다. Click 이벤트 함수 Button_Click를 생성해주고 아래와 같이 코딩해줍니다.
public partial class Page2 : Page
{
public Page2()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Page3.xaml", UriKind.Relative));
}
}
그 다음 Page3.xaml에는 아래와 같이 입력합니다.
<Page x:Class="_01_Navigation.Page3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:_01_Navigation"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
Title="Page3" Background="White">
<StackPanel>
<TextBlock Text="This is page3 xaml"/>
<Button Content="Back to page2" Click="Button_Click"/>
</StackPanel>
</Page>
여기에는 “Back to page2” 버튼이 있습니다. 이 버튼의 Click 이벤트 함수를 생성하여 아래와 같이 코딩해줍니다.
public partial class Page3 : Page
{
public Page3()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
if (NavigationService.CanGoBack)
NavigationService.GoBack();
}
}
CanGoBack은 이전 페이지 이동 가능 여부를 나타내는 속성, GoBack()은 이전 페이지로 이동하는 함수입니다.
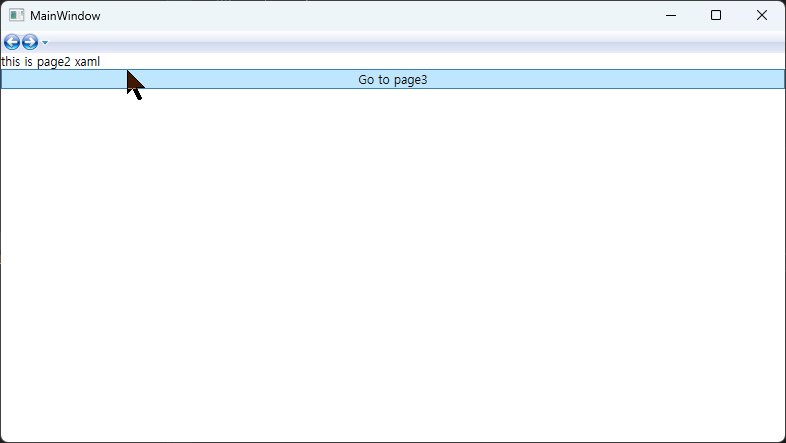
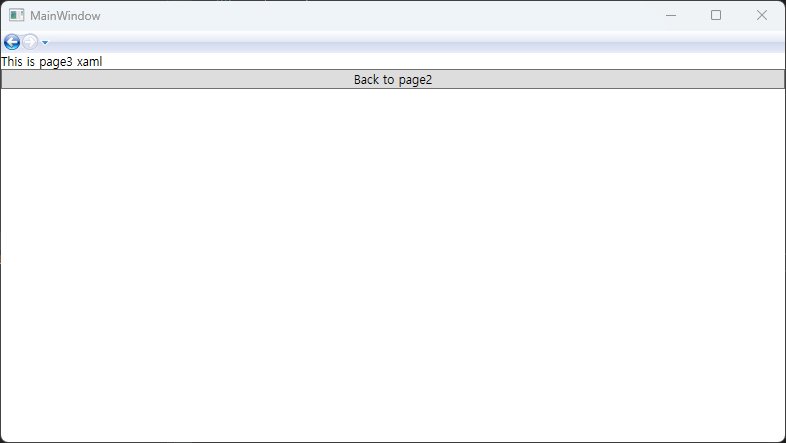
실행
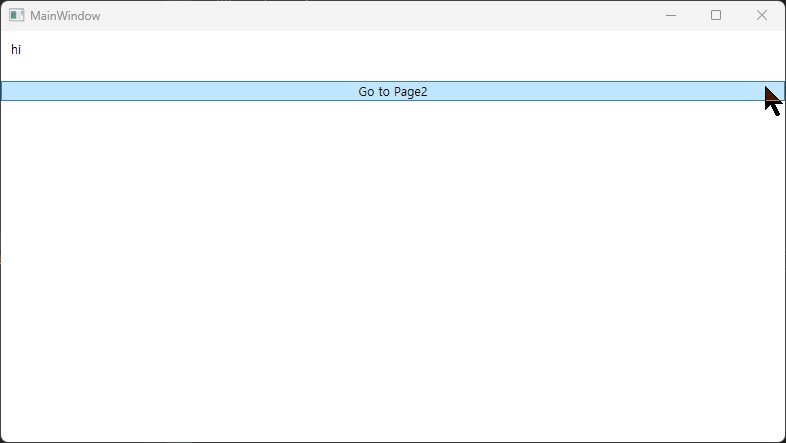
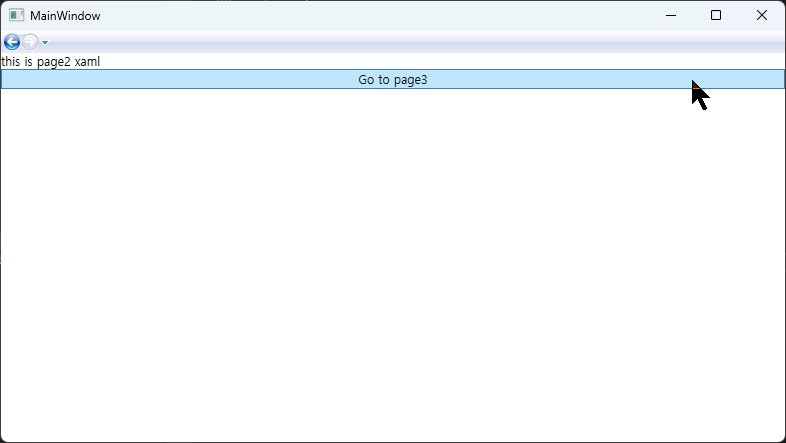
실행시켜 확인해 봅니다.
메서드, 속성
아래는 NavigationService에서 자주 사용되는 메서드와 속성입니다.
| 메서드/속성 | 설명 |
|---|---|
| Navigate(Page) | 지정된 페이지로 이동 |
| GoBack() | 이전 페이지로 이동 |
| GoForward() | 다음 페이지로 이동 |
| CanGoBack | 이전 페이지로 이동 가능 여부 |
| CanGoForward | 다음 페이지로 이동 가능 여부 |
| NavigationService | 탐색을 관리하는 서비스 객체 |
github: https://github.com/3001ssw/c_sharp/tree/main/WPF/WPF_MVVM_1Week/01_Navigation
![[WPF] 탐색(Navigation)](https://3001ssw.com/wp-content/uploads/2024/12/blog_main_banner3.png)