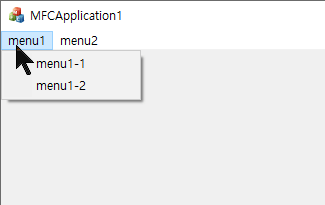
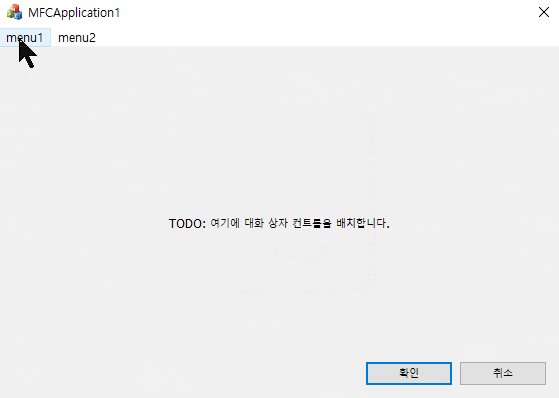
오늘은 아래 그림과 같이 mfc 대화상자에 메뉴를 만들어 보겠습니다.

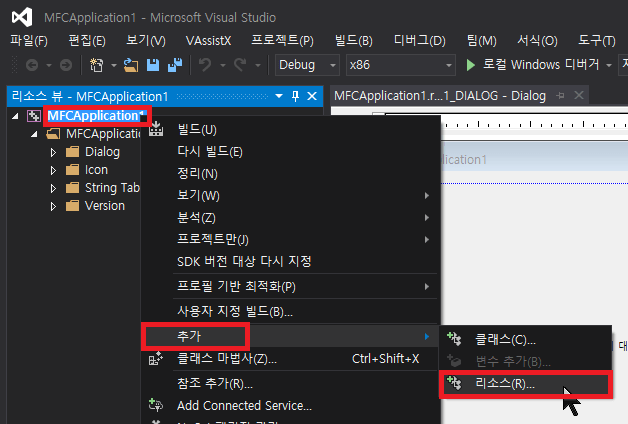
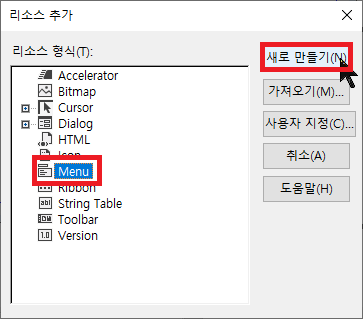
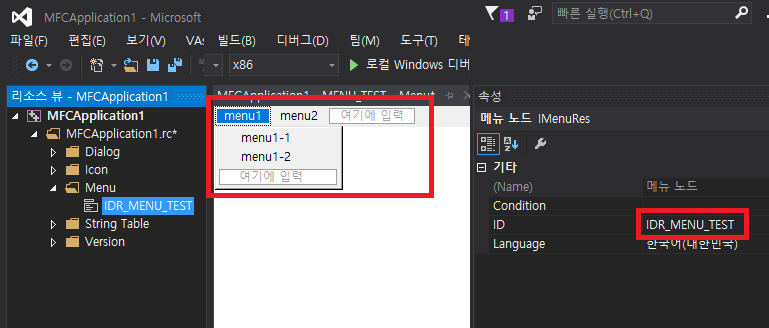
대화상자 프로젝트를 만들어 주시고, 아래와 같이 리소스를 추가하여 메뉴를 만들어 줍니다.


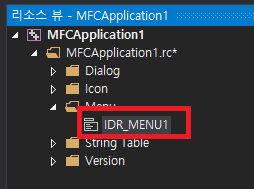
위 작업을 하시면 보시는 것과 같이 메뉴가 추가됩니다.

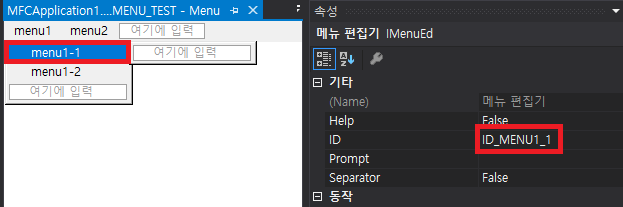
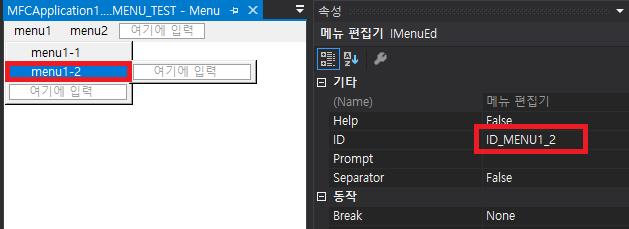
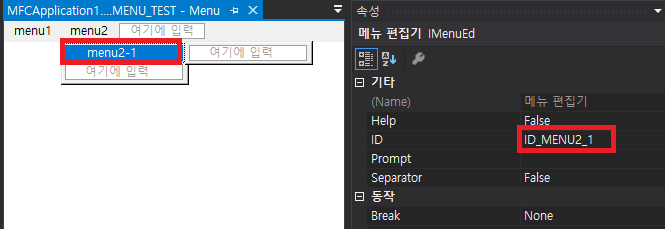
메뉴도 추가 해보고 메뉴 아이디도 바꿔봅니다. 각각의 메뉴에도 아이디를 입력해 줍니다.




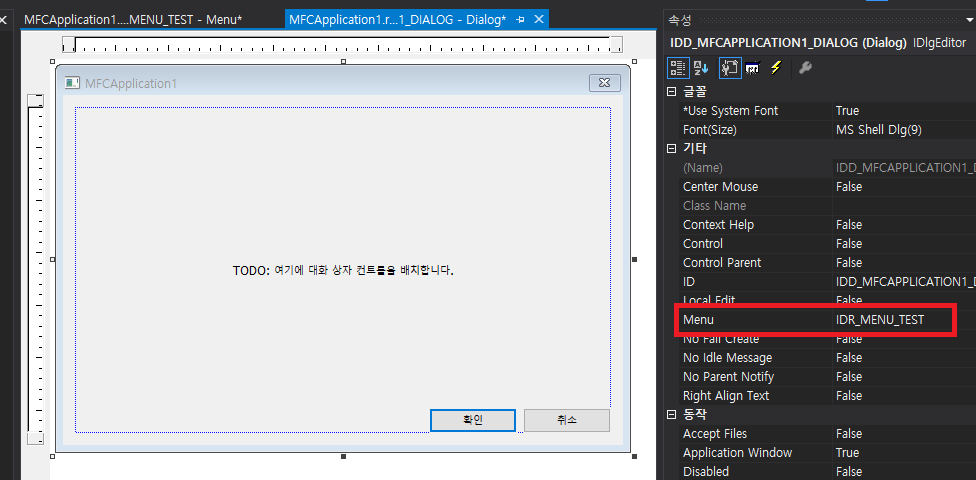
그리고 대화상자 속성에서 Menu에 방금 만들어준 메뉴 리소스의 ID를 입력합니다.

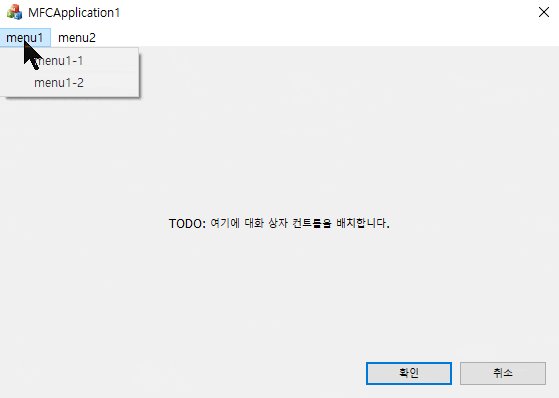
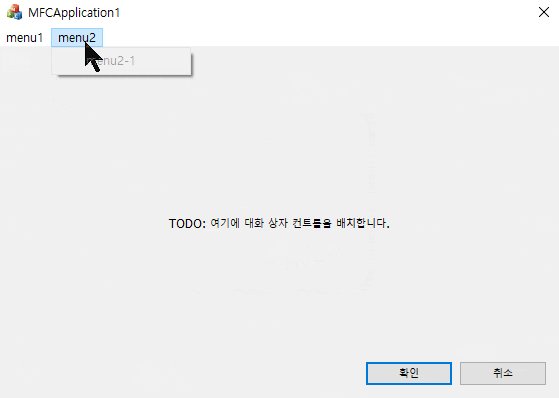
이 상태로 실행 시켜 보면 대화상자에 메뉴가 자동으로 삽입 됩니다.

자 이제 소스 코드를 알아보겠습니다. 각각의 메뉴들은 클릭 되었을 때 실행될 함수 3개를 아래와 같이 선언하고 정의합니다.
// 선언
void OnMenu1_1();
void OnMenu1_2();
void OnMenu2_1();
// ...
// 정의
void CMFCApplication1Dlg::OnMenu1_1()
{
AfxMessageBox( _T("OnMenu1_1") );
}
void CMFCApplication1Dlg::OnMenu1_2()
{
AfxMessageBox( _T( "OnMenu1_2" ) );
}
void CMFCApplication1Dlg::OnMenu2_1()
{
AfxMessageBox( _T( "OnMenu2_1" ) );
}
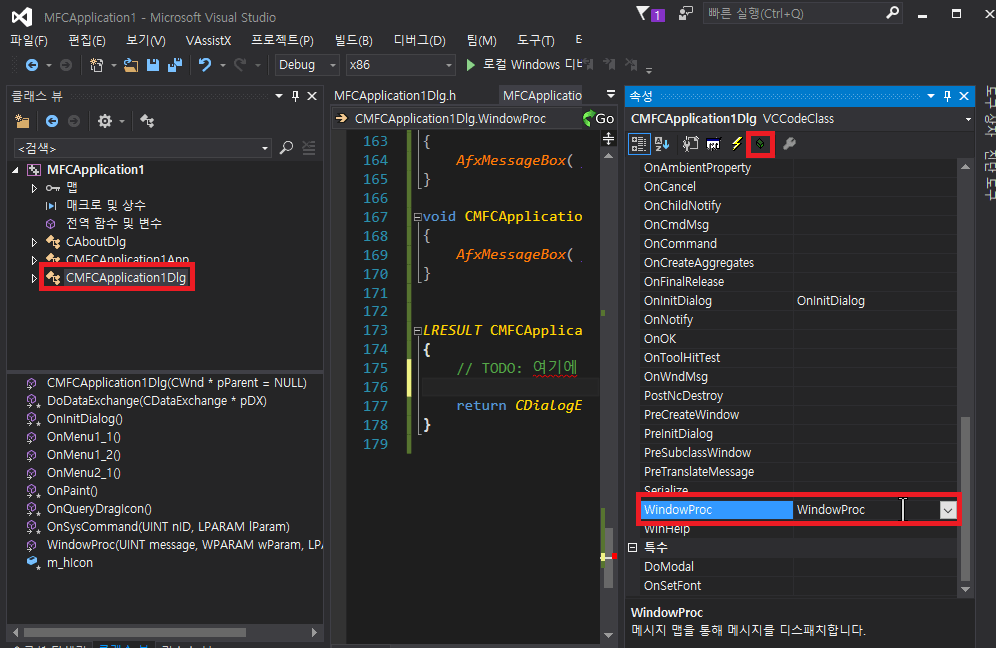
그리고 아래와 같이 대화상자에 WindowProc를 추가합니다.

추가된 WindowProc에 아래와 같이 코딩합니다.
LRESULT CMFCApplication1Dlg::WindowProc( UINT message, WPARAM wParam, LPARAM lParam )
{
// TODO: 여기에 특수화된 코드를 추가 및/또는 기본 클래스를 호출합니다.
if ( WM_COMMAND == message )
{
switch ( wParam )
{
case ID_MENU1_1:
OnMenu1_1();
break;
case ID_MENU1_2:
OnMenu1_2();
break;
case ID_MENU2_1:
OnMenu2_1();
break;
}
}
return CDialogEx::WindowProc( message, wParam, lParam );
}
이 상태로 실행 시켜보면 아래와 같이 실행 됩니다.

물론 아래와 같이 이벤트 처리로 구현 가능합니다.
BEGIN_MESSAGE_MAP(CMFCApplication1Dlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_COMMAND( ID_MENU1_1, &CMFCApplication1Dlg::OnMenu1_1 )
ON_COMMAND( ID_MENU1_2, &CMFCApplication1Dlg::OnMenu1_2 )
ON_COMMAND( ID_MENU2_1, &CMFCApplication1Dlg::OnMenu2_1 )
END_MESSAGE_MAP()
// 함수 선언
afx_msg void OnMenu1_1();
afx_msg void OnMenu1_2();
afx_msg void OnMenu2_1();
이상으로 대화상자 메뉴를 만들어 봤습니다.
![[MFC] 대화상자 메뉴 만들기](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)