오늘은 대화상자 컨트롤의 색상을 변경해보겠습니다.
Visual C++ 에서는 개발자가 사용할 수 있는 기본 컨트롤들을 제공하는데 해당 컨트롤들은 정말 기본 모양이여서 어딘가 아쉬울 때가 있습니다.
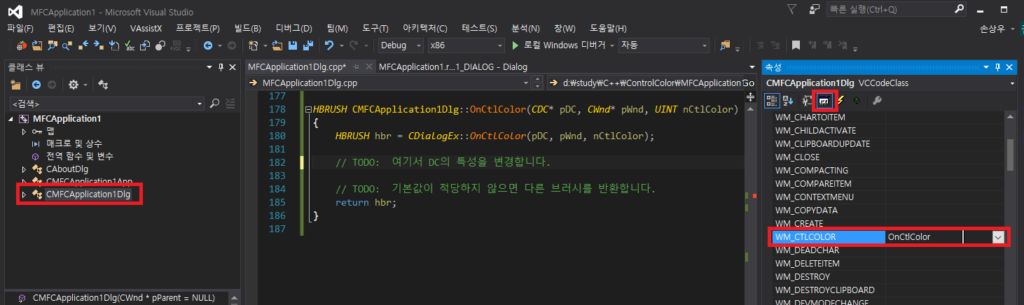
아래와 같이 대화상자 클래스에서 OnCtrColor함수를 추가합니다.

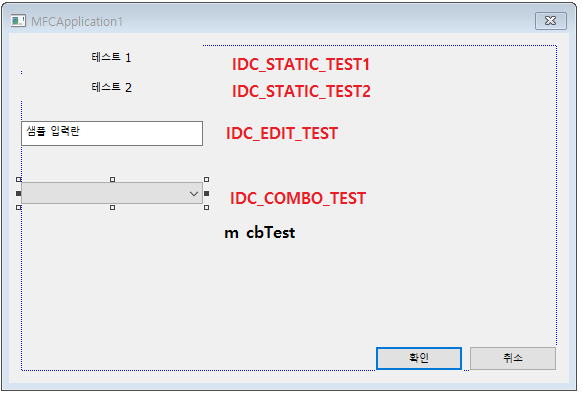
그리고 대화상자에 Static Control, Edit Control, Combo Box를 추가합니다. 그리고 아래와 같이 아이디 값을 설정합니다.

콤보박스의 경우 텍스트를 입력 해줘야 하니까 멤버변수 m_cbTest로 선언합니다. 그리고 OnInitDialog에 아래와 같이 입력합니다.
m_cbTest.InsertString(0, _T("0번째"));
m_cbTest.InsertString(1, _T("1번째"));
m_cbTest.InsertString(2, _T("2번째"));
m_cbTest.SetCurSel(0);
이제 OnCtlColor에 아래와 같이 코딩을 합니다.
HBRUSH CMFCApplication1Dlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: 여기서 DC의 특성을 변경합니다.
int uiResID = pWnd->GetDlgCtrlID();
switch (uiResID)
{
case IDC_STATIC_TEST1:
pDC->SetBkColor(RGB(0, 0, 0));
pDC->SetTextColor(RGB(255, 0, 0));
break;
case IDC_STATIC_TEST2:
pDC->SetBkMode(TRANSPARENT);
pDC->SetTextColor(RGB(0, 255, 0));
break;
case IDC_EDIT_TEST:
pDC->SetBkColor(RGB(0, 0, 255));
pDC->SetTextColor(RGB(0, 255, 0));
break;
case IDC_COMBO_TEST:
pDC->SetBkColor(RGB(0, 0, 255));
pDC->SetTextColor(RGB(0, 255, 0));
break;
}
// TODO: 기본값이 적당하지 않으면 다른 브러시를 반환합니다.
return hbr;
}
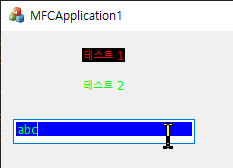
이 상태로 실행을 합니다.
Static Control의 경우 설정한 배경과, 텍스트 색이 작동하고, Edit Box는 텍스트 색은 변경이 됐는데 포커스 상태때만 배경색이 변경되네요. 그리고 Combo Box는 텍스트 색만 변경되고 배경색은 먹히지 않습니다.


다른 컨트롤들도 위와 같이 색상을 변경하면 됩니다.
![[MFC] 컨트롤 색 변경 – Static, Edit, Combo](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)