오늘은 Slider Control 에 대해 알아보겠습니다.
저번 글에 알려드린 Spin Control과 다르게 드래그, 슬라이더가 가능한 컨트롤입니다.
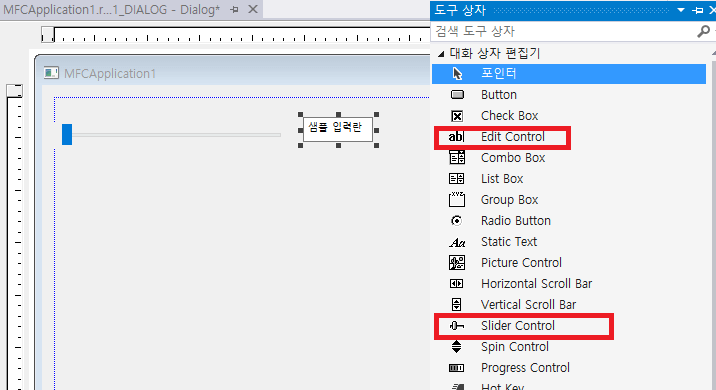
대화상자에 Slider Control, Edit Box를 추가합니다.

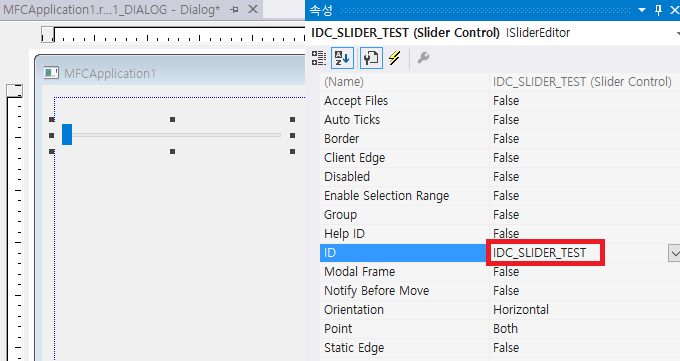
Slider Control 속성에서 ID는 IDC_SLIDER_TEST로 변경합니다.

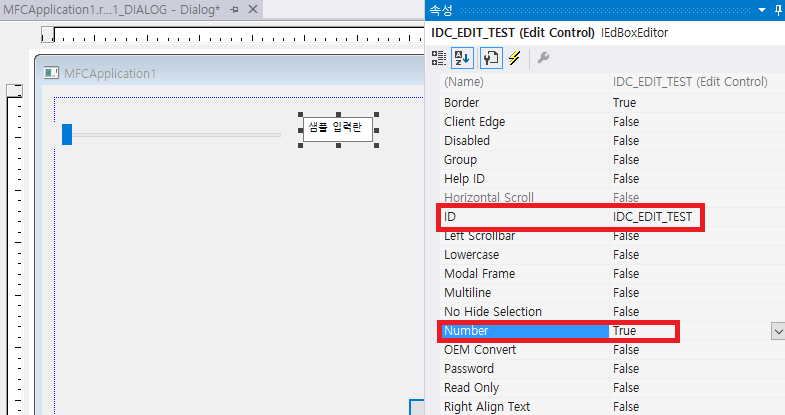
Edit Box 속성에서 ID는 IDC_EDIT_TEST로, Number는 TRUE로 합니다.

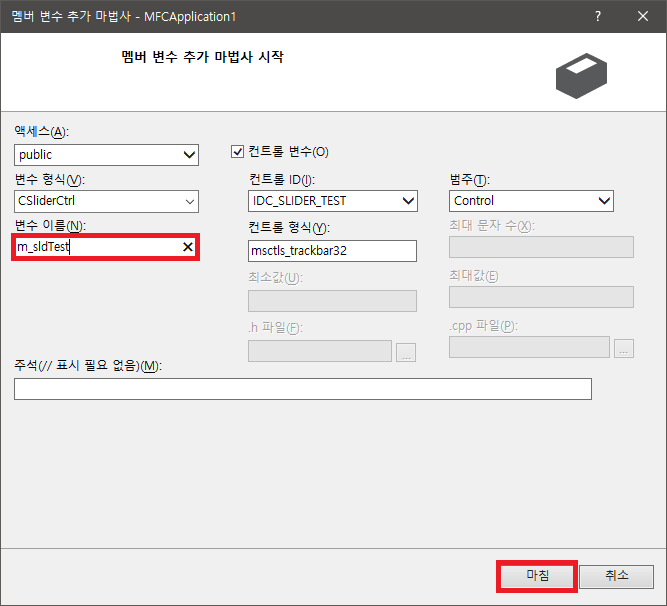
Slider Control을 우클릭 -> 변수 추가하신 뒤 변수 이름을 m_sldTest로 하고 마침버튼을 클릭합니다.

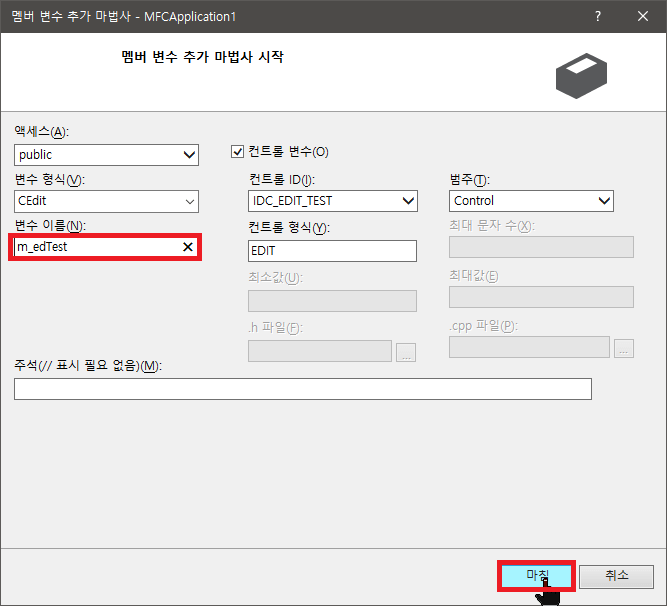
Edit Box를 우클릭 -> 변수 추가하신 뒤 변수 이름을 m_edTest로 하고 마침버튼을 클릭합니다.

OnInitDialog에 아래와 같이 코딩을합니다.
// 슬라이더 컨트롤
m_sldTest.SetRange(0, 100); // 최소: 0, 최대: 100
m_sldTest.SetPos(10); // 현재 값: 10
m_sldTest.SetlineSize(15); // 방향키로 움직일 때 사이즈
m_sldTest.SetPageSize(30); // PgUp, PgDn 키로 움직일 때 사이
// 데이트 박스
int iPos = m_sldTest.GetPos();
CString sPos;
sPos.Format(_T("%d"), iPos);
m_edTest.SetWindowText(sPos);
이 상태로 실행하시면 아래와 같이 표시만 됩니다.

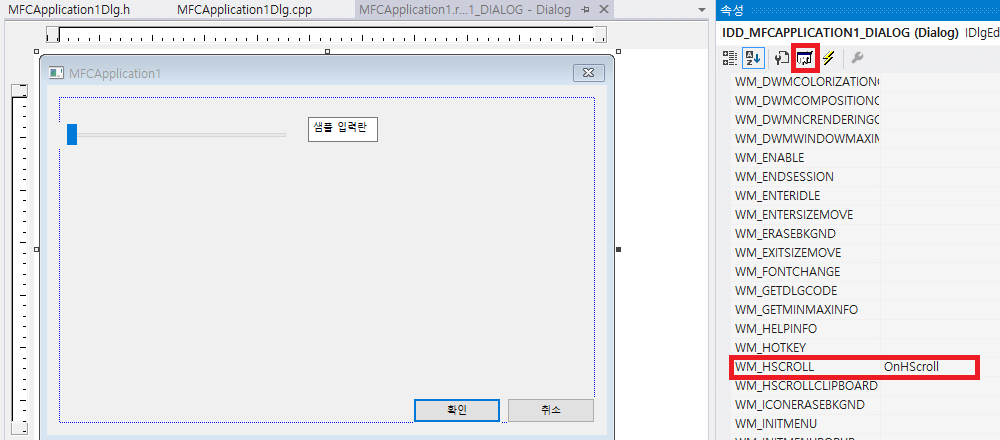
리소스뷰에서 대화상자를 클릭하신 뒤, 속성창 상단에 메시지버튼을 클릭하시고 WM_HSCROLL 메시지 처리 함수를 만들어줍니다.

OnHScroll 함수에 아래와 같이 코딩합니다.
void CMFCApplication1Dlg::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar *pScrollBar)
{
if (IDC_SLIDER_TEST == pScrollBar->GetDlgCtrlID())
{
// slider Control 값 읽기
int iPos = m_sldTest.GetPos();
// Edit Box에 표시
CString sPos;
sPos.Format(_T("%d"), iPos);
m_edTest.SetWindowText(sPos);
}
CDialogEx::OnHScroll(nSBCode, nPos, pScrollBar);
}
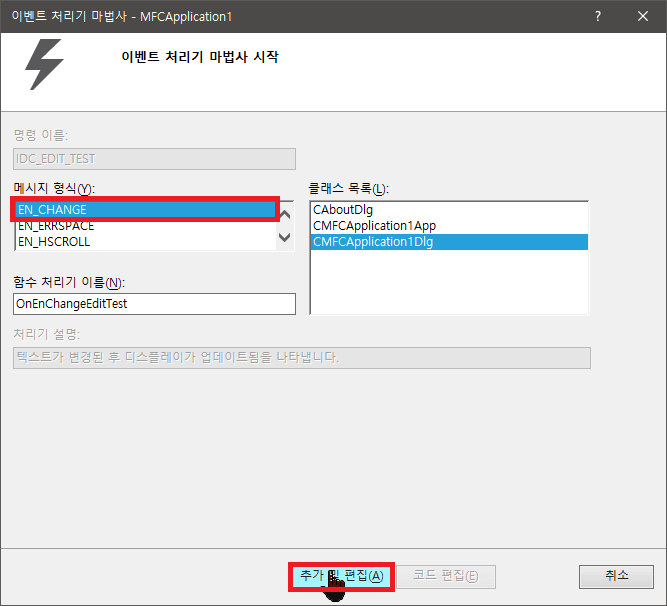
리소스 뷰에서 Edit Box를 우클릭 -> 이벤트 처리기 추가를 선택 하신 후 EN_CHANGE를 선택하시고 추가 및 편집을 눌러줍니다.

이벤트 처리 함수에 아래와 같이 코딩합니다.
void CMFCApplication1Dlg::OnEnChangeEditTest()
{
// Edit Box 값 읽기
CString sPos;
m_edTest.GetWindowText(sPos);
// Slider Control에 설정
int iPos = _ttoi(sPos);
m_sldTest.SetPos(iPos);
}
실행 시키셔서 확인해 봅니다.

값의 범위가 크다면 저번 글의 Spin Control 보단 Slider Control에 더 좋습니다.
Spin은 클릭을 할 정도의 값, Slider는 드래그를 할 정도의 값이라고 보시면 되겠네요.
이상으로 Slider 컨트롤에 대해 알아보았습니다.
![[MFC] Slider Control ( 슬라이더 컨트롤 )](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)