이번 글에서는 저번 글에 이어서 콤보 박스를 만들어 보겠습니다.
프로젝트를 생성하는 방법은 CheckBox 만들기 글을 참고하시기 바랍니다.

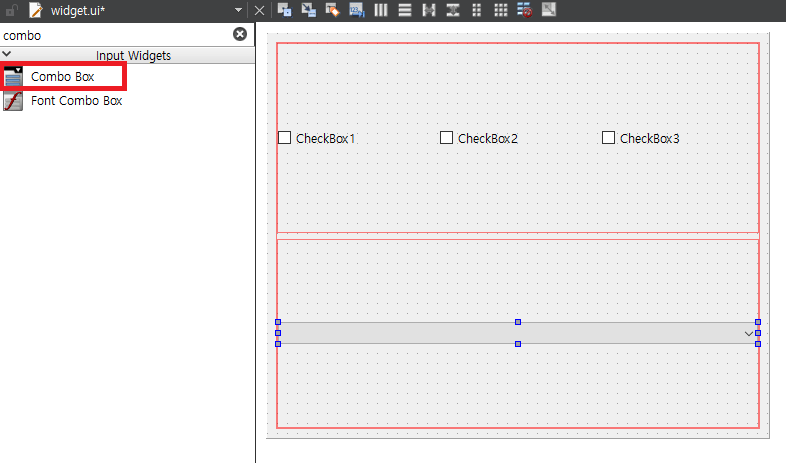
위와 같이 Combo Box를 드래그하여 추가합니다.

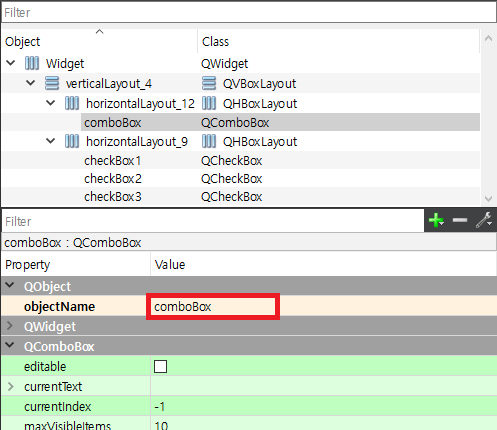
ObjectName은 변동 없이 comboBox로 하겠습니다.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QButtonGroup>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
private:
QButtonGroup *m_pbtnGroup;
public slots:
void slot_checkbox_clicked();
void slot_combobox_changed(int iIndex);
};
#endif // WIDGET_H
폼 파일을 저장한 뒤 widget.h를 열어 위와 같이 코딩합니다. 하이라이트 된 부분이 콤보 박스 코드입니다.
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
m_pbtnGroup = new QButtonGroup(this);
m_pbtnGroup->addButton(ui->checkBox1);
m_pbtnGroup->setId(ui->checkBox1, 0);
m_pbtnGroup->addButton(ui->checkBox2);
m_pbtnGroup->setId(ui->checkBox2, 1);
m_pbtnGroup->addButton(ui->checkBox3);
m_pbtnGroup->setId(ui->checkBox3, 2);
m_pbtnGroup->setExclusive(true);
connect(ui->checkBox1, SIGNAL(clicked()), this, SLOT(slot_checkbox_clicked()));
connect(ui->checkBox2, SIGNAL(clicked()), this, SLOT(slot_checkbox_clicked()));
connect(ui->checkBox3, SIGNAL(clicked()), this, SLOT(slot_checkbox_clicked()));
ui->comboBox->insertItem(0, QString("0번째 아이템"));
ui->comboBox->insertItem(1, QString("1번째 아이템"));
ui->comboBox->insertItem(2, QString("2번째 아이템"));
connect(ui->comboBox, SIGNAL(currentIndexChanged(int)), this, SLOT(slot_combobox_changed(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::slot_checkbox_clicked()
{
int iId = m_pbtnGroup->checkedId();
qDebug() << Q_FUNC_INFO << "(ID: " << iId << ")";
}
void Widget::slot_combobox_changed(int iIndex)
{
qDebug() << Q_FUNC_INFO << "(Index: " << iIndex << ", Text: " << ui->comboBox->itemText(iIndex) << ")";
}
그리고 widget.cpp에 위와 같이 코딩합니다. 하이라이트 된 부분이 콤보 박스 코드입니다.

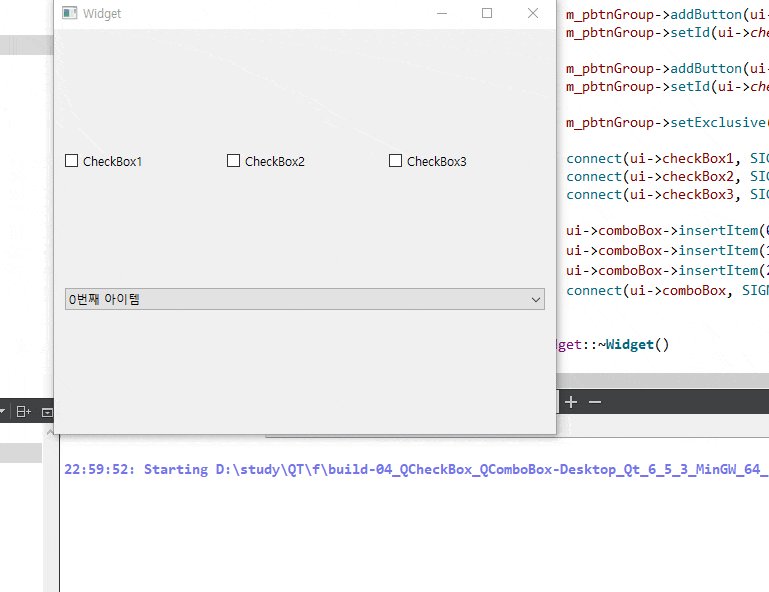
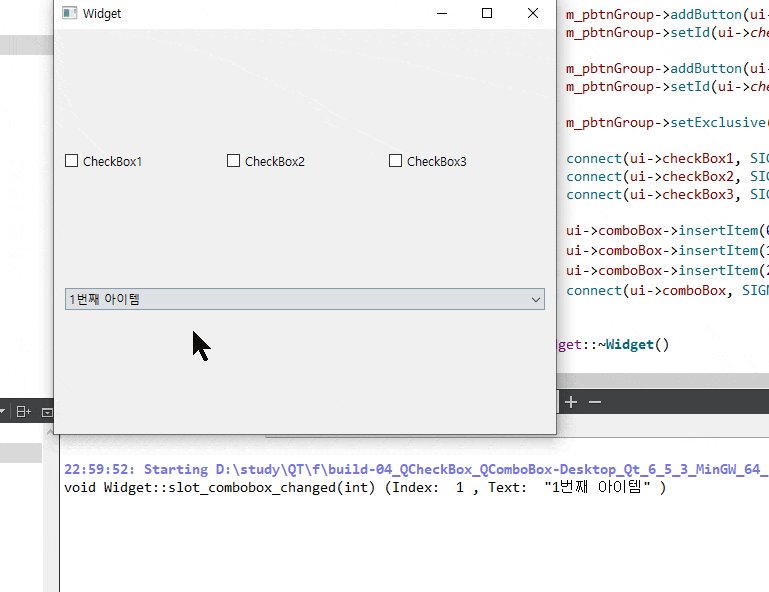
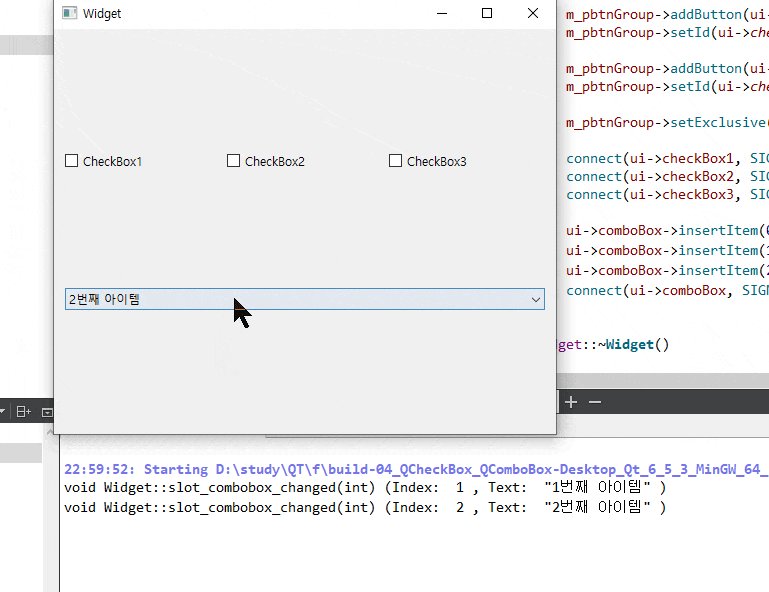
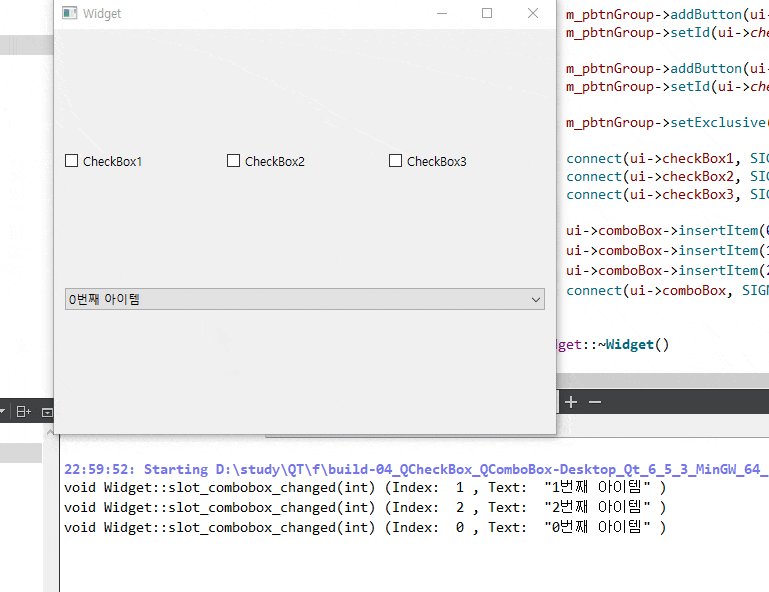
실행 해서 확인하면 위와 같이 동작합니다.
이상으로 콤보 박스를 만들어 보았습니다.
![[Qt] QComboBox 만들기](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)