이번 글에서는 QLineEdit에 대해 알아보겠습니다.
QLineEdit는 한 줄로 되어있는 문장을 받을 수 있는 위젯입니다.
QLineEdit에는 보통 아래 두 개의 시그널 함수를 많이 사용합니다.
void textChanged(const QString &); // 텍스트가 변경될 때
void returnPressed(); // 리턴키(엔터키)가 눌렸을 때
이 두 시그널을 연결하여 방법을 알아보겠습니다.
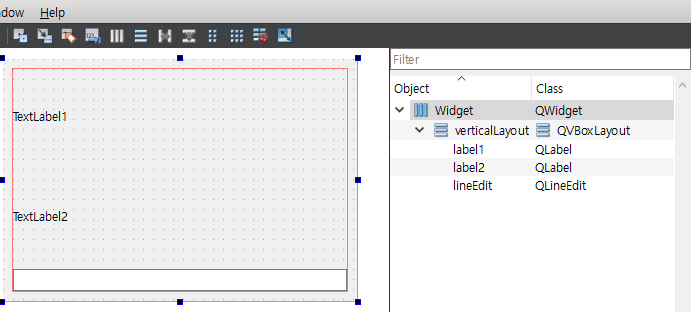
프로젝트 생성 후 아래와 같이 폼을 생성해 줍니다.

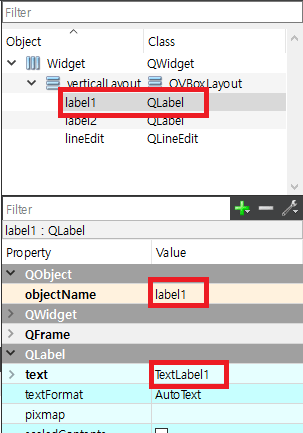
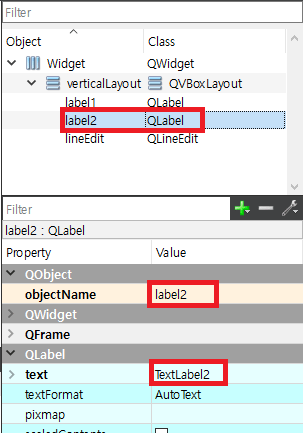
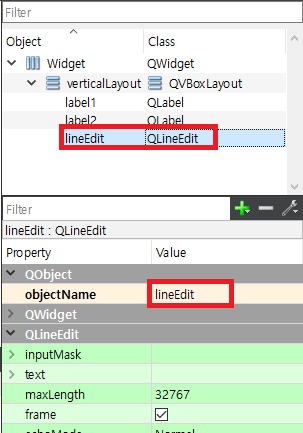
그리고 각 위젯들의 속성들을 아래와 같이 생성해줍니다.



widget.h에 아래와 같이 코딩해줍니다.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public slots:
void slot_textChanged(QString text); // 텍스트가 변경될 때
void slot_returnPressed(); // 리턴키(엔터키)가 눌렸을 때
};
#endif // WIDGET_H
그 다음 widget.cpp에 아래와 같이 코딩해줍니다.
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
connect(ui->lineEdit, SIGNAL(textChanged(QString)), this, SLOT(slot_textChanged(QString)));
connect(ui->lineEdit, SIGNAL(returnPressed()), this, SLOT(slot_returnPressed()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::slot_textChanged(QString text)
{
ui->label1->setText(text);
}
void Widget::slot_returnPressed()
{
QString text = ui->lineEdit->text();
ui->label2->setText(text);
}
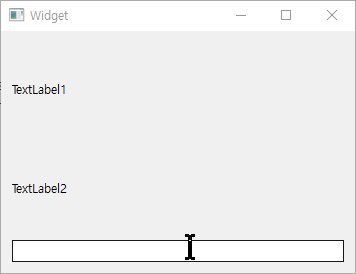
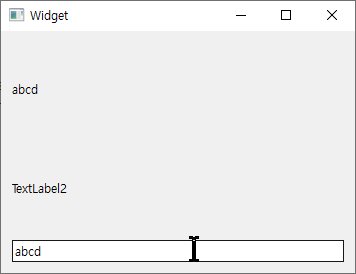
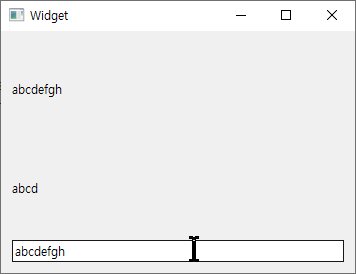
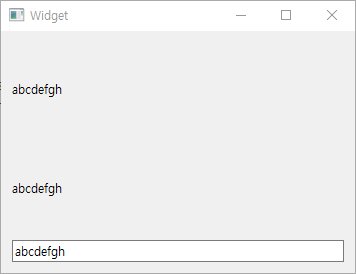
이 상태로 실행하면 아래와 같이 동작합니다.

라인에디트에는 모드를 설정할 수 있습니다.
예를 들어 아래처럼 패스워드를 받는 라인에디트도 있습니다.

이러 설정을 하는 함수는 아래와 같습니다.
void setEchoMode(EchoMode);
인자로 들어가는 EchoMode는 아래와 같이 정의되어 있습니다.
enum EchoMode {
Normal, // 기본 입력
NoEcho, // 화면에 표시 안함
Password, // 패스워드 입력
PasswordEchoOnEdit // 패스워드 입력(입력 중일 땐 텍스트 표시)
};
하나씩 직접 코드를 짜서 실행시켜 확인해 보시길 바랍니다. 전체 코드는 아래와 같습니다.
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// ui->lineEdit->setEchoMode(QLineEdit::Normal); // 기본 입력
// ui->lineEdit->setEchoMode(QLineEdit::NoEcho); // 화면에 표시 안함
ui->lineEdit->setEchoMode(QLineEdit::Password); // 패스워드 입력
// ui->lineEdit->setEchoMode(QLineEdit::PasswordEchoOnEdit); // 패스워드 입력(입력 중일 땐 텍스트 표시)
connect(ui->lineEdit, SIGNAL(textChanged(QString)), this, SLOT(slot_textChanged(QString)));
connect(ui->lineEdit, SIGNAL(returnPressed()), this, SLOT(slot_returnPressed()));
}
![[Qt] QLineEdit 만들기](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)