이번 글에서는 QSlider 사용법에 대해 알아보겠습니다.
QSlider는 바(Bar)를 조작하여 값을 입력하는 위젯을 말합니다.
정수값을 다루며 모양은 수평, 수직 모양이 있습니다. 또한 바 옆에 틱(Tick)을 표시할 수 있습니다.
UI
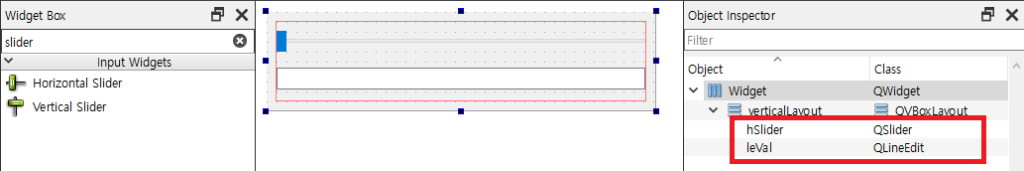
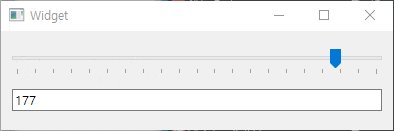
아래와 같이 디자인을 해줍니다.

objectName은 아래와 같이 만듭니다.
| Widget | Object Name |
|---|---|
| QSlider | hSlider |
| QLineEdit | leVal |
기본 설정
QSlider의 범위, 포지션, Single/Page Step, Orientation을 설정하는 코드는 아래와 같습니다.
ui->hSlider->setRange(0, 200); // 범위 설정
ui->hSlider->setSliderPosition(0); // 포지션 설정
ui->hSlider->setSingleStep(20); // 방향키 클릭 시 증/감 크기
ui->hSlider->setPageStep(50); // page up/down 키 클릭 시 증/감 하는 값 크기
ui->hSlider->setOrientation(Qt::Orientation::Horizontal); // 수평/수직 설정
QSpinBox에서 사용했던 함수와 비슷합니다.(관련 글)
Tick 설정
Tick은 setTickPosition 함수를 사용하여 표시할 수 있습니다. 또한 Tick의 간격을 표시할 수도 있습니다.
ui->hSlider->setTickPosition(QSlider::TickPosition::TicksBelow); // Tick 포지션
ui->hSlider->setTickInterval(10); // Tick 간격
시그널&슬롯
QSlider의 시그널을 수신하는 슬롯 함수를 만들어보겠습니다.
아래와 같이 widget.h 슬롯 함수를 선언합니다.
public slots:
void slot_valueChanged(int value);
widget.cpp에 정의를 하고 connect 해줍니다.
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->hSlider->setRange(0, 200); // 범위 설정
ui->hSlider->setSliderPosition(0); // 포지션 설정
ui->hSlider->setSingleStep(20); // 방향키 클릭 시 증/감 크기
ui->hSlider->setPageStep(50); // page up/down 키 클릭 시 증/감 하는 값 크기
ui->hSlider->setOrientation(Qt::Orientation::Horizontal); // 수평/수직 설정
ui->hSlider->setTickPosition(QSlider::TickPosition::TicksBelow); // Tick 포지션
ui->hSlider->setTickInterval(10); // Tick 간격
connect(ui->hSlider, SIGNAL(valueChanged(int)), this, SLOT(slot_valueChanged(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::slot_valueChanged(int value)
{
QString strVal = QString("%1").arg(value);
ui->leVal->setText(strVal);
}
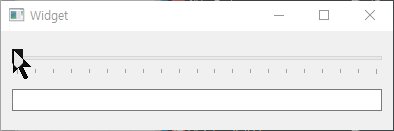
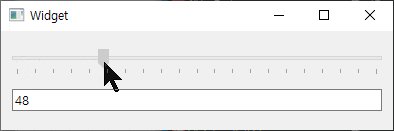
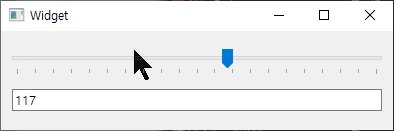
실행하여 확인해봅니다.

이상으로 QSlider에 대해 알아보았습니다.
![[Qt] QSlider](https://3001ssw.com/wp-content/uploads/2024/12/blog_main_banner3.png)