안녕하세요, 저번 글에 이어서 CScrollBar을 이용하여 특정 화면을 만들어 보도록 하겠습니다.
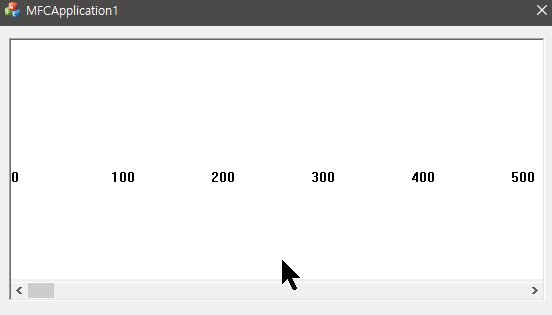
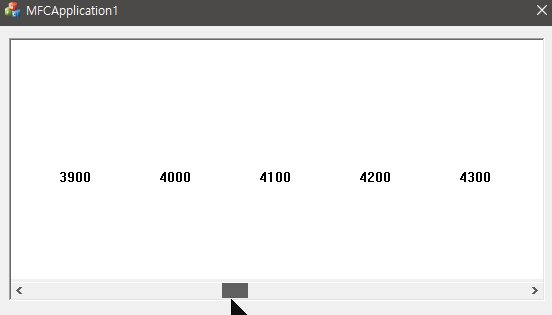
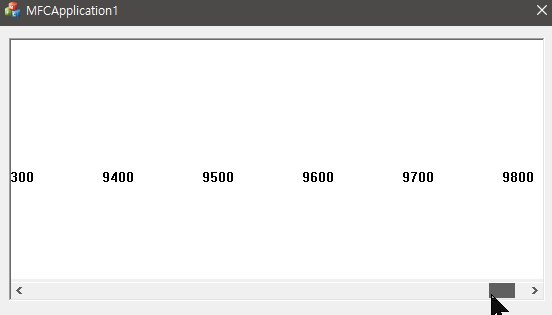
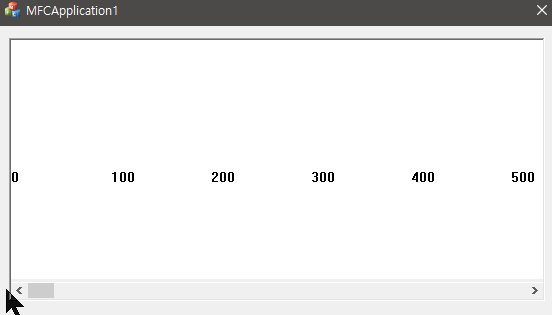
이번 글에서는 아래와 같이, 횡으로 화면이 전환되는 예제를 만들어 보겠습니다.

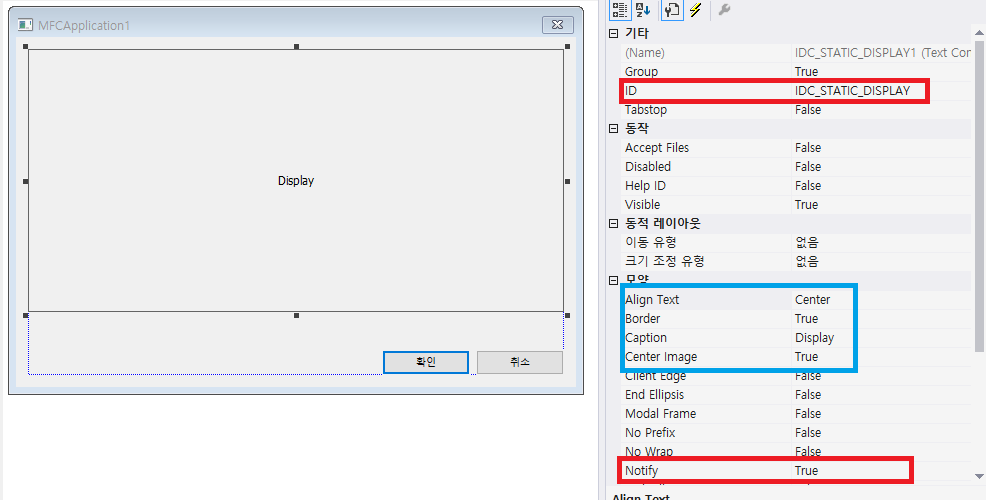
MFC 프로젝트를 하나 생성하신 뒤, Static Control을 추가하시고 아래와 같이 속성들을 설정합니다.
빨간색 부분은 무조건 설정 해주셔야하고, 파란색 부분은 꼭 하실 필요 없습니다.(그냥 보기 좋으라고 한겁니다.)

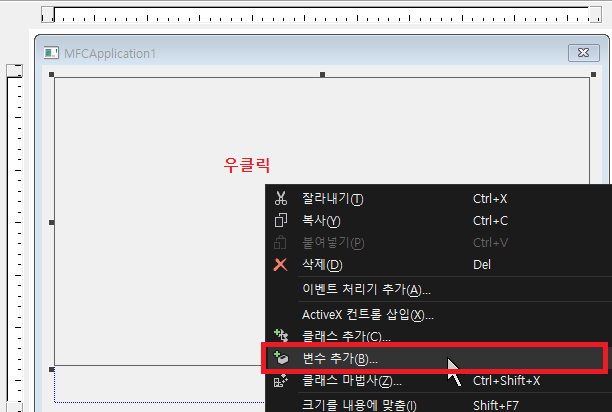
그리고 Static Control을 우클릭 하여 변수 추가를 합니다.

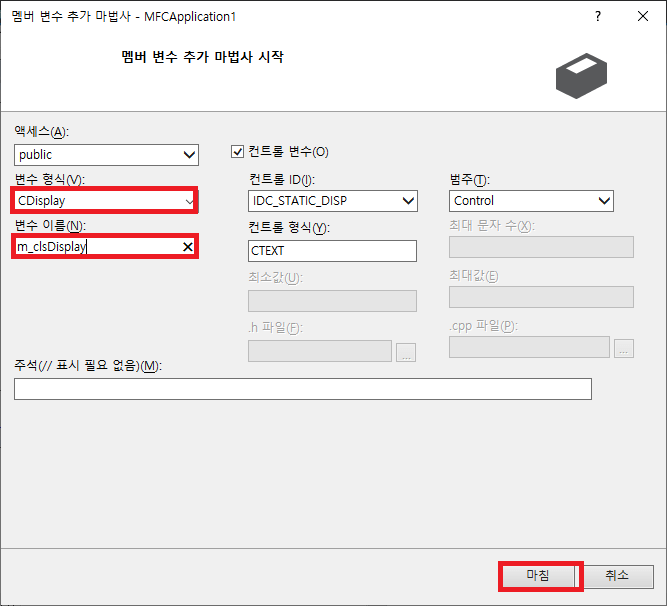
그리고 난 후 아래와 같이 변수 형식과, 변수 이름을 설정합니다.

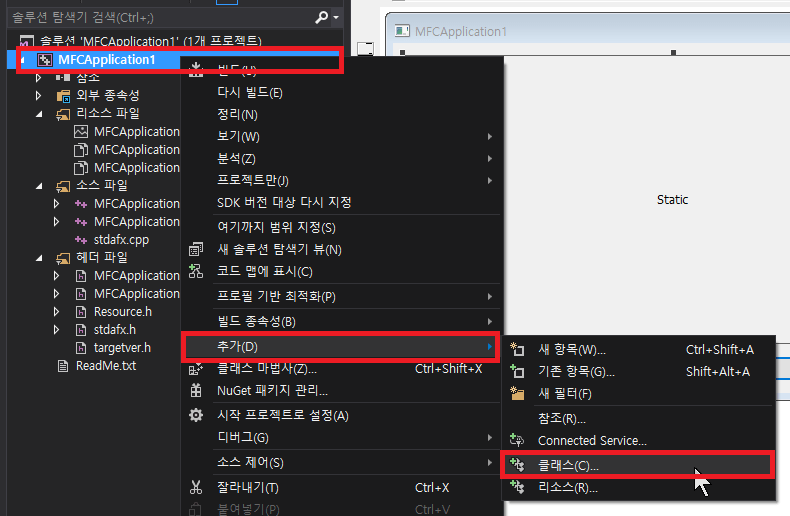
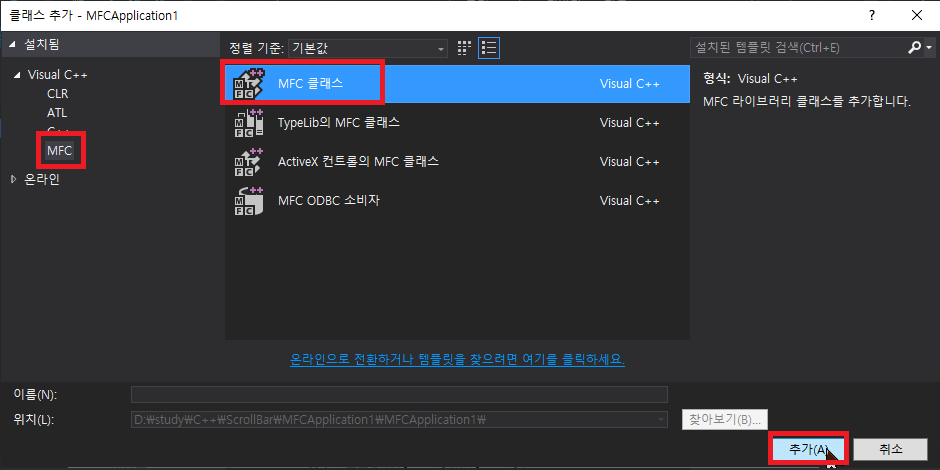
그리고 프로젝트를 우클릭하여 추가, 클래스를 선택합니다.

MFC 클래스를 추가합니다.

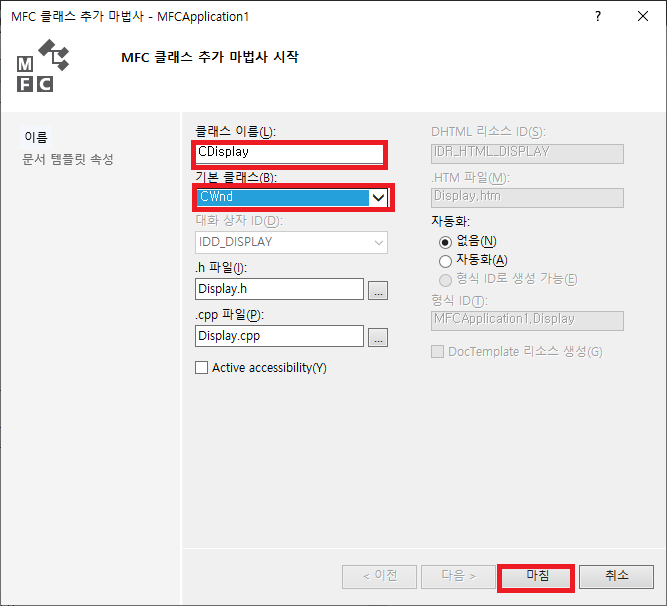
그리고 클래스 이름을 CDisplay로 하여 클래스를 추가합니다.

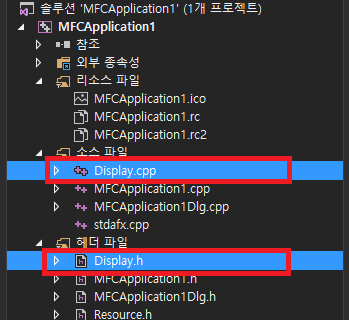
아래와 같이 CDisplay클래스가 추가된 것을 확인 할 수 있습니다.

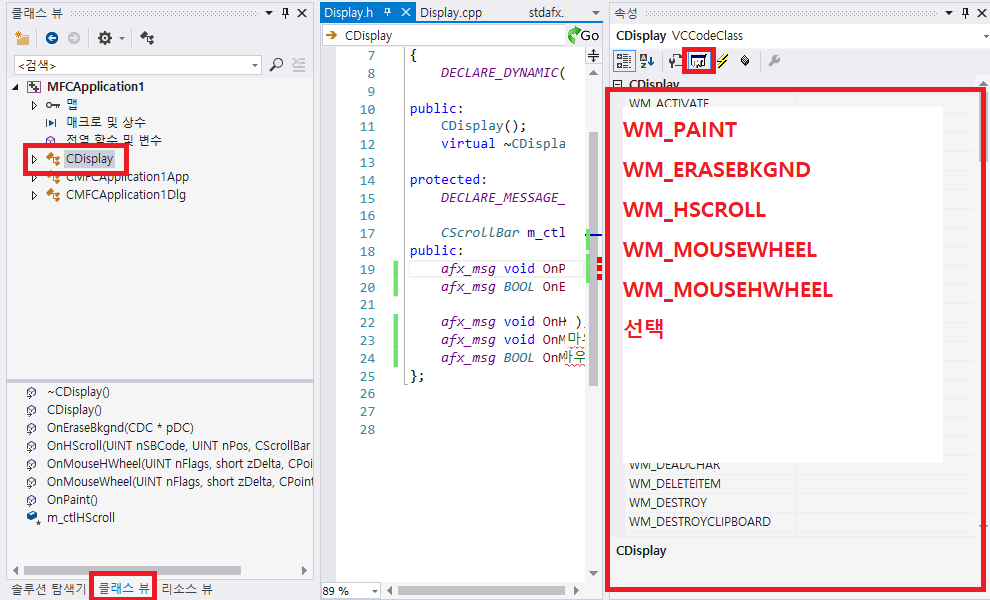
이제 클래스 뷰에서 CDisplay를 선택하신 뒤 메시지에서 아래 다섯가지 메시지를 선택합니다.
WM_PAINT
WM_ERASEBKGND
WM_HSCROLL
WM_MOUSEWHEEL
WM_MOUSEHWHEEL

그러면 CDisplay함수에 아래와 같이 함수가 추가됩니다.
afx_msg void OnPaint(); // 화면 출력 함수
afx_msg BOOL OnEraseBkgnd( CDC* pDC ); // 배경 지우는 함수
afx_msg void OnHScroll( UINT nSBCode, UINT nPos, CScrollBar* pScrollBar ); // 횡스크롤
afx_msg BOOL OnMouseWheel( UINT nFlags, short zDelta, CPoint pt ); // 마우스 종스크롤
afx_msg void OnMouseHWheel( UINT nFlags, short zDelta, CPoint pt ); // 마우스 횡스크롤
그리고 CDisplay 헤더파일에 아래와 같이 CScrollbar 멤버 변수를 선언합니다.
CScrollBar m_ctlHScroll;
그리고 OnPaint에 아래와 같이 코딩합니다.
void CDisplay::OnPaint()
{
CPaintDC dc( this ); // device context for painting
// TODO: 여기에 메시지 처리기 코드를 추가합니다.
// 그리기 메시지에 대해서는 CWnd::OnPaint()을(를) 호출하지 마십시오.
// 크기 구하기
CRect rect;
GetWindowRect( &rect );
GetClientRect( &rect );
SCROLLINFO scrInfo;
int iSrcX = 0;
if ( NULL == m_ctlHScroll.GetSafeHwnd() )
{
CRect rectHScroll;
rectHScroll.SetRect( rect.left, rect.top, rect.right, rect.bottom );
m_ctlHScroll.Create(
WS_CHILD | WS_VISIBLE | SBS_HORZ | SBS_BOTTOMALIGN // 속성
, rectHScroll // 위치
, this // 부모 윈도우
, 0 // 스크롤 막대의 컨트롤 ID입니다
);
m_ctlHScroll.ShowScrollBar( TRUE );
scrInfo.cbSize = sizeof( scrInfo );
scrInfo.fMask = SIF_ALL;
scrInfo.nMin = 0; // 스크롤 최소값
scrInfo.nMax = 10000; // 스크롤 최대값
scrInfo.nPage = rect.Width(); // 페이지 번호
scrInfo.nTrackPos = 0; // 드래깅 상태의 트랙바 위치
scrInfo.nPos = 0; // 트랙바 위치
m_ctlHScroll.SetScrollRange( scrInfo.nMin, scrInfo.nMax ); // 범위 설정
m_ctlHScroll.SetScrollPos( scrInfo.nPos ); // 위치 설정
m_ctlHScroll.SetScrollInfo( &scrInfo ); // 스크롤바 정보 설정
}
}
이 상태로 빌드하시면 횡 스크롤바가 하나 생깁니다.

하지만 위와 같이, 이것은 사용자가 사용할 수 있는 스크롤이라고 볼 수가 없죠.
다음 글에서는 스크롤 이동에 따른 처리와, 마우스 이벤트 처리, 그리고 스크롤 위치에 따른 화면 표시를 알아보도록 하겠습니다.
![[WinAPI] CScrollBar 사용법 – 2-1. 횡스크롤 만들기](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)