이번 글에서는 트랙바와 프로그레스바에 대해 간단히 알아보겠습니다.
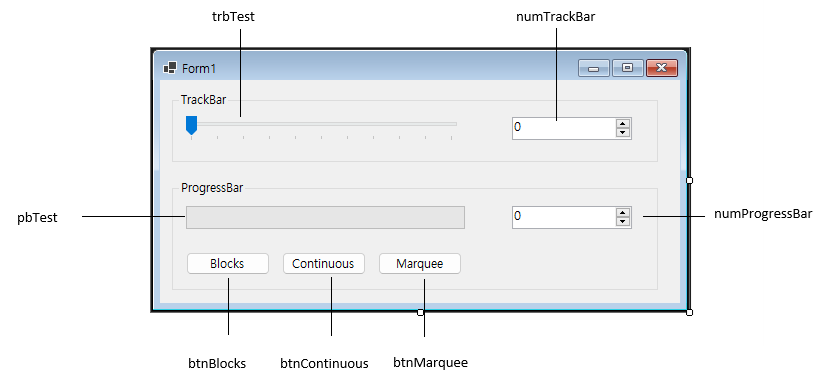
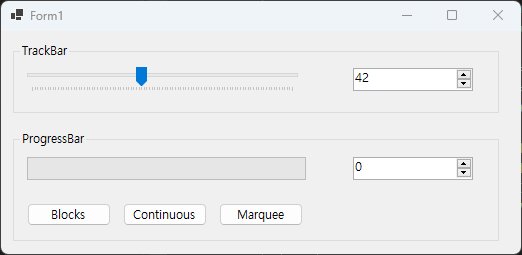
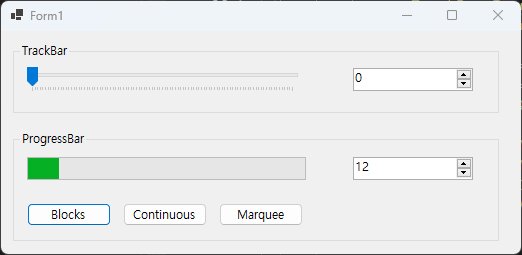
WinForm 프로젝트를 하나 생성 한 뒤 아래와 같이 컨트롤을 만들어 줍니다.

트랙바(TrackBar)
트랙바는 사용자가 숫자나 값의 범위를 슬라이더 형식으로 입력할 수 있게 해주는 컨트롤 입니다. NumericUpDown 컨트롤과 비슷하게 최소값(Minimum)과 최대값(Maximum), 그리고 값(Value)를 설정 할 수 있습니다. 또한 키보드나 마우스 스크롤로 변경되는 값 간격(SmallChange)도 조절할 수 있고, Page Up/Down 키로 변경되는 값 간격(LargeChange)도 조절 가능합니다. 또한 방향(Orientation)을 설정할 수도 있습니다.
폼 Load 이벤트 함수를 만들어 아래와 같이 코딩해줍니다.
private void Form1_Load(object sender, EventArgs e)
{
trbTest.Minimum = 0; // 최소값
trbTest.Maximum = 100; // 최대값
trbTest.SmallChange = 1; // 키보드 이동 시 증감값
trbTest.LargeChange = 10; // Page Up/Down 시 증감값
//trbTest.Orientation = Orientation.Horizontal; // 기본 값 수평
trbTest.Value = 0; // 값 설정
numTrackBar.Minimum = 0; // 최소값
numTrackBar.Maximum = 100; // 최대값
numTrackBar.Increment = 1; // 증감 값
numTrackBar.Value = 0; // 값 설정
}
TrackBar와 NumericUpDown 컨트롤의 ValueChanged 이벤트 함수도 만들어 줍니다.
private void trbTest_ValueChanged(object sender, EventArgs e)
{
numTrackBar.Value = trbTest.Value; // TracBar값 NumericUpDown에 설정
}
private void numTrackBar_ValueChanged(object sender, EventArgs e)
{
trbTest.Value = int.Parse(numTrackBar.Value.ToString()); // NumericUpDown에값 TracBar에 설정
}
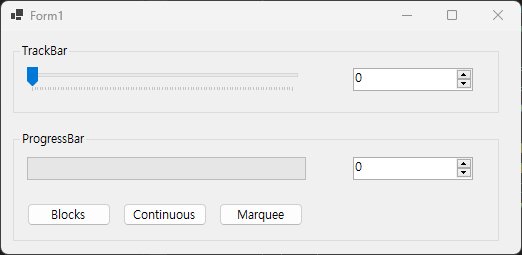
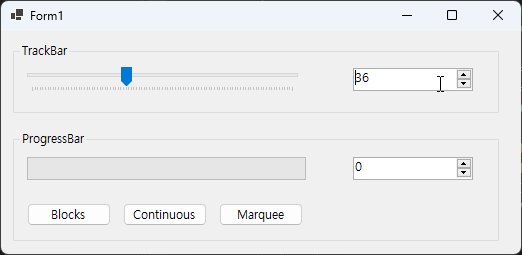
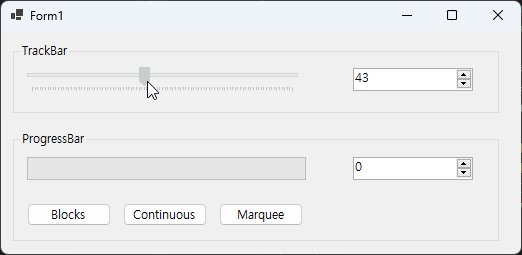
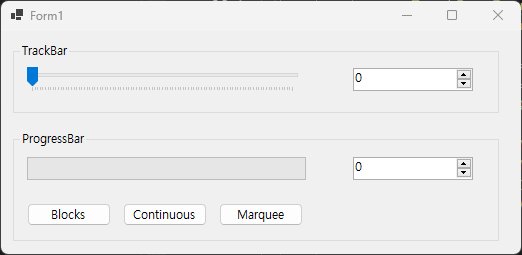
코드를 실행시키면 아래와 같이 동작합니다.

프로그레스바(ProgressBar)
프로그레스바는 프로그램에서 어떤 작업을 진행할 때 진행 상황을 직관적으로 볼 수 있도록 사용자에게 제공해주는 컨트롤입니다. 마찬가지로 최소값(Minimum)과 최대값(Maximum), 값(Value)를 설정 할 수 있습니다. 프로그레스바는 진행을 기본적으로 진행률을 표시하는 Blocks, Continuous 스타일이 있지만, 무한 스크롤 같은 Marquee 스타일도 있습니다.
폼 Load 이벤트 함수에 아래와 같이 프로그레스바 코딩을 해줍니다.
private void Form1_Load(object sender, EventArgs e)
{
pbTest.Minimum = 0; // 최소값
pbTest.Maximum = 100; // 최대값
pbTest.Value = 0; // 값 설정
numProgressBar.Minimum = 0; // 최소값
numProgressBar.Maximum = 100; // 최대값
numProgressBar.Increment = 1; // 증감 값
numProgressBar.Value = 0; // 값 설정
}
그 다음 ProgressBar와 NumericUpDown 컨트롤에 ValueChanged 이벤트 함수를 추가해줍니다.
private void numTrackBar_ValueChanged(object sender, EventArgs e)
{
trbTest.Value = int.Parse(numTrackBar.Value.ToString()); // NumericUpDown에값 TracBar에 설정
}
private void numProgressBar_ValueChanged(object sender, EventArgs e)
{
pbTest.Value = int.Parse(numProgressBar.Value.ToString()); // NumericUpDown에값 ProgressBar에 설정
}
그리고 스타일 변경을 위한 Blocks, Continuous, Marquee 버튼에 Click 이벤트 함수를 추가해줍니다.
private void btnBlocks_Click(object sender, EventArgs e)
{
pbTest.Style = ProgressBarStyle.Blocks; // Blocks 스타일
}
private void btnContinuous_Click(object sender, EventArgs e)
{
pbTest.Style = ProgressBarStyle.Continuous;// Continuous 스타일
}
private void btnMarquee_Click(object sender, EventArgs e)
{
//pbTest.MarqueeAnimationSpeed = 100; // marquee 애니메이트 속도
pbTest.Style = ProgressBarStyle.Marquee; // Marquee 스타일
}
Marquee 스타일은 Marquee의 애니메이트 속도를 설정할 수 있는 MarqueeAnimationSpeed 속성이 있습니다.
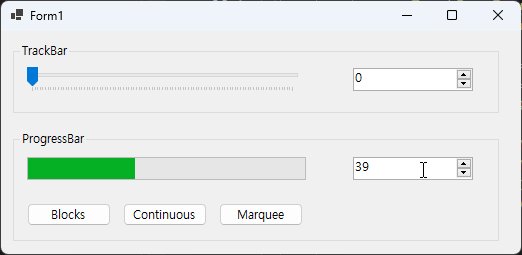
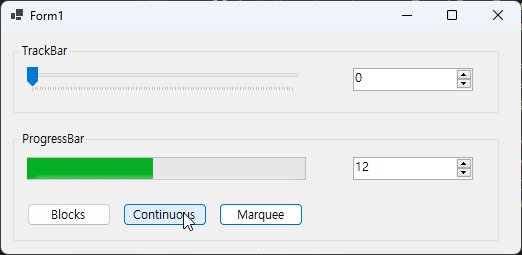
코드를 실행시키면 아래와 같이 동작합니다.

이상으로 트랙바와 프로그레스바에 대해 알아보았습니다.
github : https://github.com/3001ssw/c_sharp/tree/main/WinForm/TrackBar_ProgressBar/WinFormsApp1
![[WinForm] 트랙바(TrackBar), 프로그레스바(ProgressBar) 사용법](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)