이번 글에서는 QProgressBar를 만들어 보겠습니다.
QProgressBar(프로그레스바)는 보통 어떤 작업의 진행률을 바 형태 표시하는 위젯입니다. 프로그레스바는 이전 글들에서 본 다른 Widget들과 같이 사용법이 간단합니다.

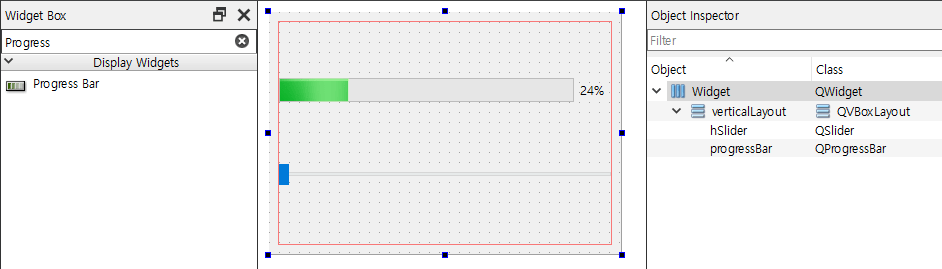
UI
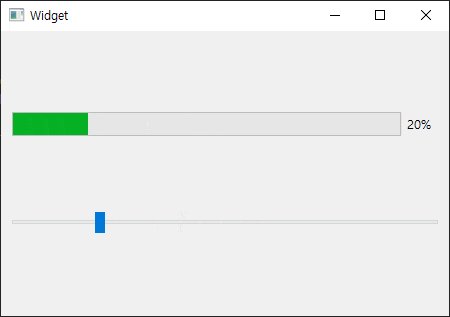
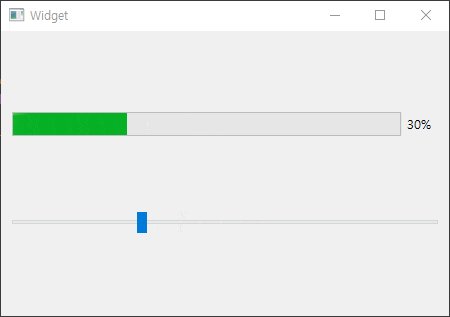
슬라이더를 조절하면 그와 같이 프로그레스바도 진행률을 표시하는 프로그램을 만들어 보겠습니다.
아래와 같이 프로그레스바와 슬라이더를 만들어줍니다.

objectName은 아래와 같이 만듭니다.
| Class | Object Name |
|---|---|
| QSlider | hSlider |
| QProgressBar | ProgressBar |
기본 설정
우선 슬라이더를 아래와 같이 초기화해줍니다.
ui->hSlider->setRange(0, 100); // 범위 설정
ui->hSlider->setSliderPosition(0); // 포지션 설정
ui->hSlider->setSingleStep(5); // 방향키 클릭 시 증/감 크기
0에서 100의 값을 가지는 프로그레스바도 만들어줍니다.
ui->progressBar->setRange(0, 100); // 범위 설정
ui->progressBar->setValue(0); // 포지션 설정
시그널&슬롯
QSlider에서 시그널이 발생하면 QProgressBar의 슬롯함수에서 수신할 수 있게 아래와 같이 코딩해줍니다.
connect(ui->hSlider, SIGNAL(valueChanged(int)), ui->progressBar, SLOT(setValue(int)));
위 내용을 widget.cpp에 코딩하면 아래와 같습니다.
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->hSlider->setRange(0, 100); // 범위 설정
ui->hSlider->setSliderPosition(0); // 포지션 설정
ui->hSlider->setSingleStep(5); // 방향키 클릭 시 증/감 크기
ui->progressBar->setRange(0, 100); // 범위 설정
ui->progressBar->setValue(0); // 포지션 설정
connect(ui->hSlider, SIGNAL(valueChanged(int)), ui->progressBar, SLOT(setValue(int)));
}
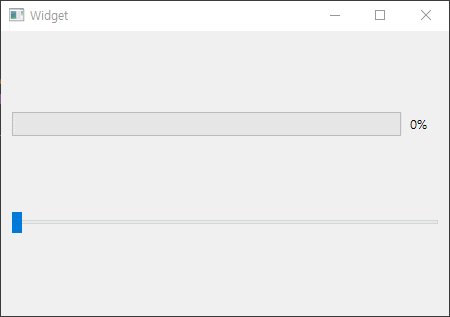
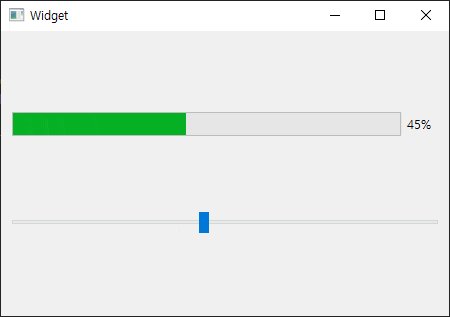
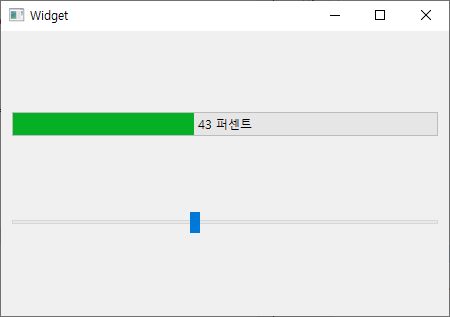
실행 하면 아래와 같이 동작합니다.

프로그레스바 진행률 표시
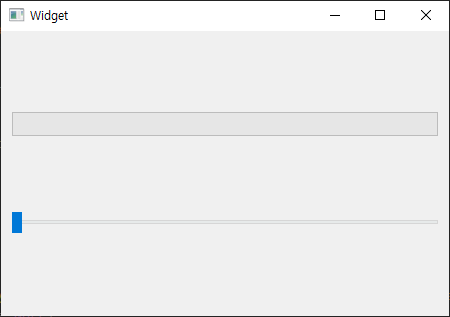
위에서 본것 같이 프로그레스 옆에 보면 진행률이 텍스트로 표시됩니다. 이 텍스트를 표시하지 않으려면 setTextVisible 함수를 호출하면서 인자로 false를 전달해주면 됩니다.
ui->progressBar->setTextVisible(false); // 텍스트 표시 안함

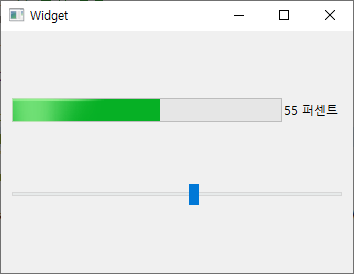
텍스트의 표시 방법도 변경할 수 있습니다. setFormat 함수를 사용하시면 됩니다.
ui->progressBar->setFormat("%p 퍼센트"); // 텍스트 포맷

기본적으로 %p로 설정 되어 있으며 아래 포맷들을 사용 가능합니다.
- %p는 퍼센트를 의미합니다.
- %v는 값을 의미합니다.
- %m은 맥스값을 의미합니다.
setAlignment 함수를 사용하면 텍스트 위치도 변경할 수 있습니다.
ui->progressBar->setAlignment(Qt::AlignHCenter);

전체 코드는 아래와 같습니다.
#include "Widget.h"
#include "ui_Widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->hSlider->setRange(0, 200); // 범위 설정
ui->hSlider->setSliderPosition(0); // 포지션 설정
ui->hSlider->setSingleStep(5); // 방향키 클릭 시 증/감 크기
ui->progressBar->setRange(0, 200); // 범위 설정
ui->progressBar->setValue(0); // 포지션 설정
// ui->progressBar->setTextVisible(false); // 텍스트 표시 안함
// ui->progressBar->setFormat("%p 퍼센트"); // 텍스트 포맷
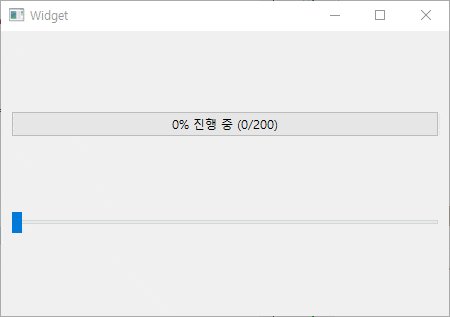
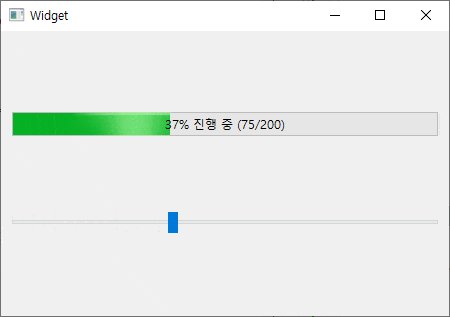
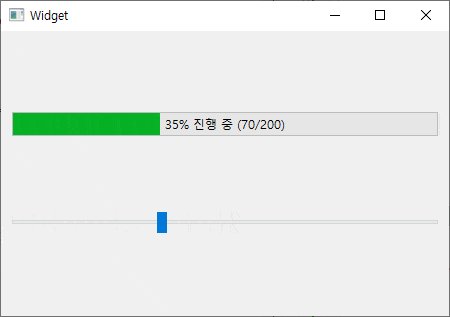
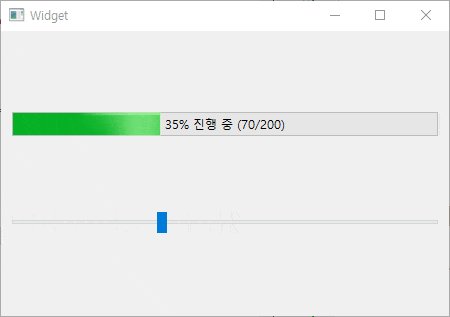
ui->progressBar->setFormat("%p% 진행 중 (%v/%m)"); // 텍스트 포맷
ui->progressBar->setAlignment(Qt::AlignHCenter); // 텍스트 표시 위치
connect(ui->hSlider, SIGNAL(valueChanged(int)), ui->progressBar, SLOT(setValue(int)));
}
Widget::~Widget()
{
delete ui;
}
실행 화면입니다.

이상으로 프로그레스바에 대해 알아보았습니다.
![[Qt] QProgressBar](https://3001ssw.com/wp-content/uploads/2024/12/blog_main_banner3.png)