오늘은 Bitmap을 읽어와서 대화상자와 버튼을 바꿔보도록 하겠습니다.
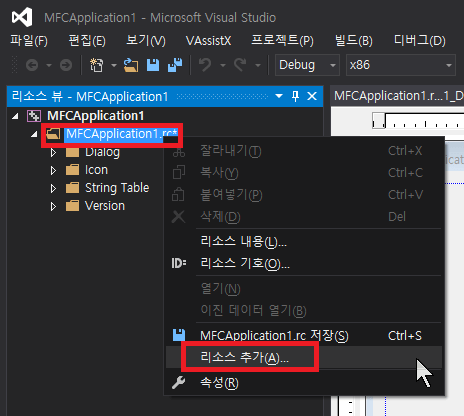
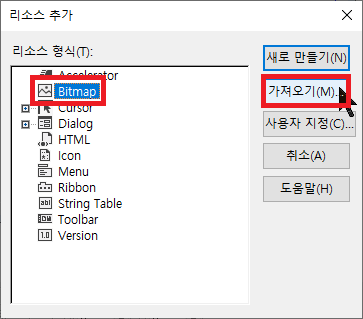
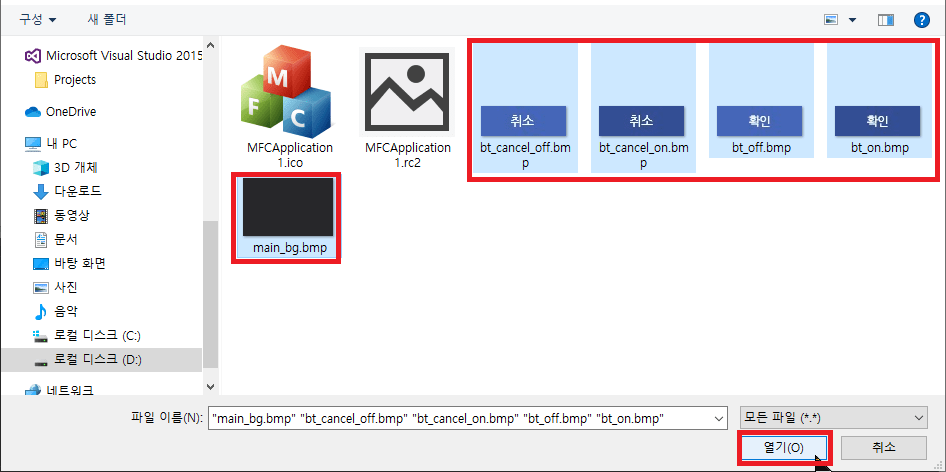
우선 아래 비트맵 리소스를 다운받아서 리소스뷰에 추가해주세요.



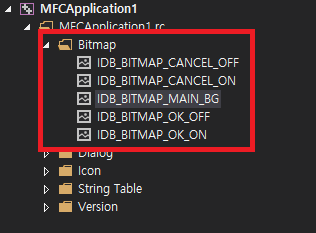
그리고 비트맵 리소스의 아이디를 아래와 같이 설정합니다.

대화상자의 색상을 바꾸기 위해 아래 비트맵 리소스를 다운받아주세요.
우선 헤더파일에 아래와 같이 두개의 변수를 선언합니다.
HBITMAP m_hBitmap;
BITMAP m_bitmap;
OnInitDialog에서 아래와 같이 리소스를 읽어옵니다.
m_hBitmap = LoadBitmap( AfxGetApp()->m_hInstance, MAKEINTRESOURCE( IDB_BITMAP_MAIN_BG ) );
GetObject( m_hBitmap, sizeof( BITMAP ), &m_bitmap );
OnPaint 함수를 아래와 같이 코딩합니다.
void CMFCApplication1Dlg::OnPaint()
{
CPaintDC dc( this ); // device context for painting
CRect rect;
GetWindowRect( &rect );
// 스크린과 호환되는 DC생성.
HDC hMemDC = CreateCompatibleDC( dc );
SetStretchBltMode( hMemDC, HALFTONE );
// 호환DC에 비트맵을 선정.
SelectObject( hMemDC, m_hBitmap );
// 메모리 DC에서 스크린 DC로 이미지 복사
StretchBlt( dc, 0, 0, rect.Width(), rect.Height(), hMemDC, 0, 0, m_bitmap.bmWidth, m_bitmap.bmHeight, SRCCOPY );
// 메모리 DC삭제
DeleteDC( hMemDC );
}
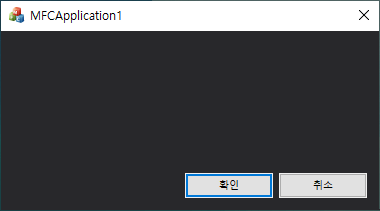
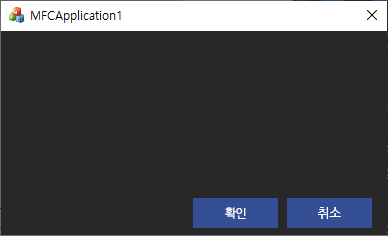
Bitmap 이미지를 대화상자 크기에 맞춰 표시한 겁니다. 위 코드까지 완성 했다면 실행시켜 확인해 봅니다.

대화상자 색상은 변했지만 버튼이 바뀌지 않아 뭔가 아쉽죠?
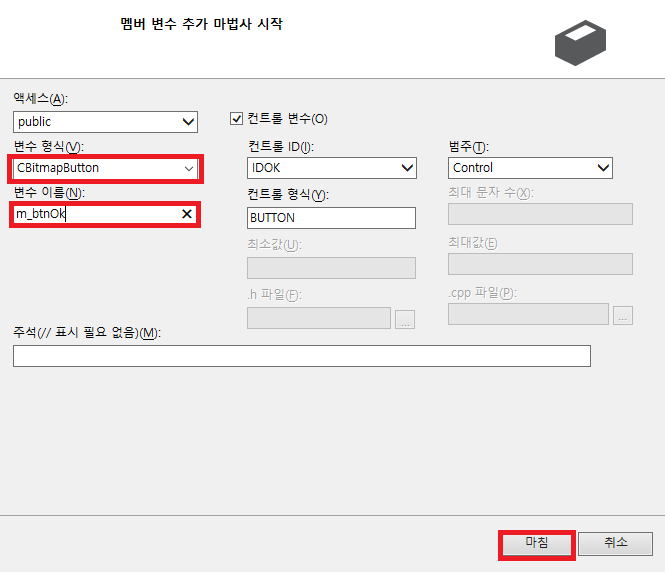
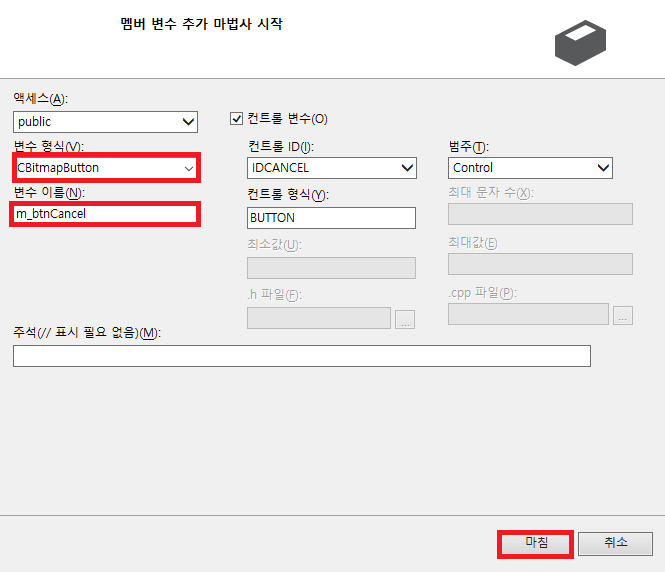
확인 버튼은 CBitmapButton m_btnOk, 취소 버튼은 CBitmapButton m_btnCancel 컨트롤 변수를 추가합니다.


그러면 헤더파일에 아래 두줄이 추가됩니다.
CBitmapButton m_btnOk;
CBitmapButton m_btnCancel;
OnInitDialog에 아래와 같이 구문을 추가합니다.
m_btnOk.LoadBitmaps( IDB_BITMAP_OK_ON, IDB_BITMAP_OK_OFF );
m_btnOk.SizeToContent();
m_btnCancel.LoadBitmaps( IDB_BITMAP_CANCEL_ON, IDB_BITMAP_CANCEL_OFF );
m_btnCancel.SizeToContent();
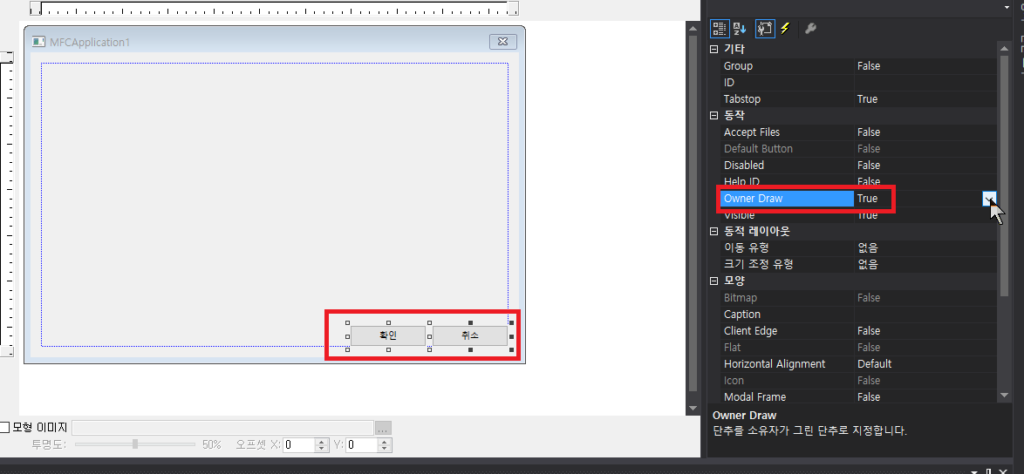
그리고 두개 버튼의 Owner Draw를 아래와 같이 TRUE로 변경합니다.

이 상태로 빌드하여 실행시켜 봅니다.

위와 같이 변한게 보이시죠? 처음 기본 화면보다 훨~씬 깔끔하게 보입니다.
물론 이 상태에서 Static Control을 올리면 흰색으로 표시되는데 구글에 좀만 검색해도 간단하게 색을 바꿀 수 있는 클래스들이 많이 있습니다.
아니면 CStatic을 상속받으셔서 위와 같이 OnPaint에 색상을 변경하는 코드를 집어 넣으셔도 됩니다.
![[MFC] 대화상자 배경, 버튼 이미지 바꾸기](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)