이번 글에서는 QDial을 만들어 보겠습니다.
QDial는 이전 글에서 알아본 QSlider와 매우 비슷한 위젯입니다. 두 위젯 모두 QAbstractSlider을 상속받아 사용하고 있기 때문에 일부만 제외하곤 모두 사용 방법이 똑같습니다.
QDial도 정수값을 다루며 노치(Notch)을 표시할 수 있습니다.
UI
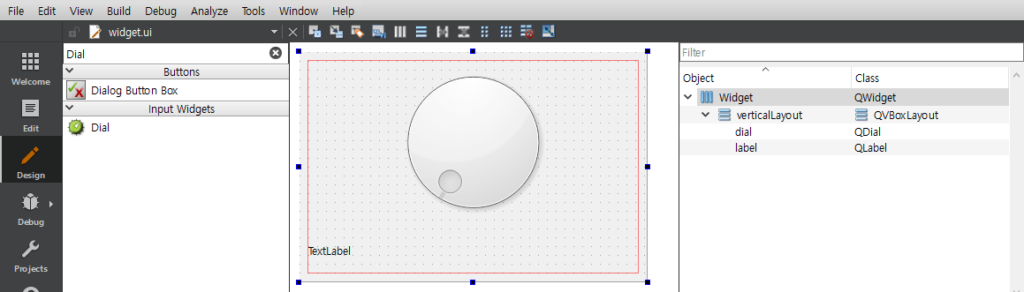
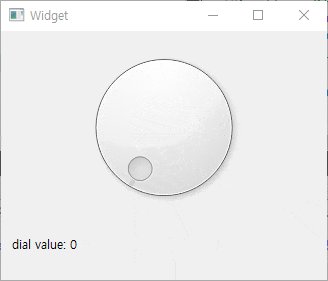
아래와 같이 디자인을 해줍니다.

objectName은 아래와 같이 만듭니다.
| Class | Object Name |
|---|---|
| QDial | dial |
| QLabel | label |
기본 설정
0에서 100의 값을 가지며 싱글 스텝은 5, 페이지 스텝은 10을 설정하는 코드는 아래와 같습니다.
ui->dial->setRange(0, 100); // 범위 설정
ui->dial->setSliderPosition(0); // 포지션 설정
ui->dial->setSingleStep(5); // single step 설정
ui->dial->setPageStep(10); // page step 설정

QLabel에 표시되는건 제가 미리 시그널, 슬롯 함수를 연결했기 때문입니다. 연결은 뒤에서 알아보겠습니다.
기타 설정
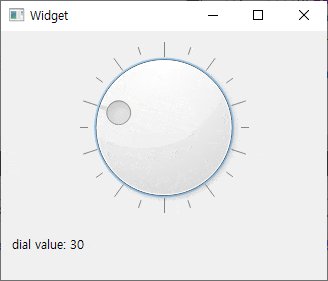
우선 노치 설정을 알아보겠습니다.
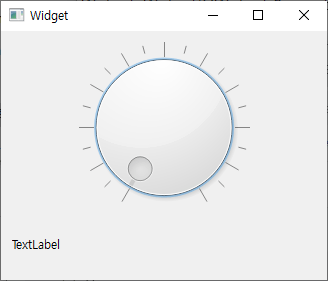
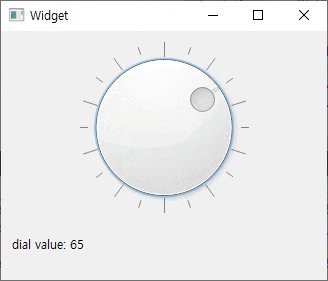
노치를 표시하기 위해서는 setNotchesVisible 함수를 사용하면 됩니다.
ui->dial->setNotchesVisible(true); // 노치 보이게

선이 짧은 것은 싱글 스텝, 선이 긴 것은 페이지 스텝에 설정된 값을 의미합니다.
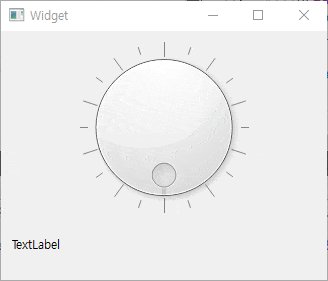
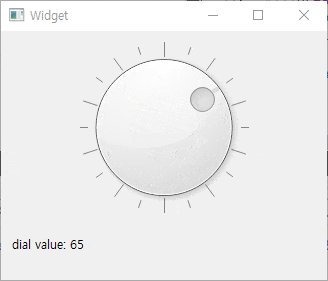
QDial은 기본적으로 시작값과 끝점은 서로 분리가 되어있습니다 setWrapping 함수를 사용하면 최소값과 최대값을 연결할 수 있습니다.
ui->dial->setWrapping(true); // 래핑 설정. 최소값-최대값을 연결

시그널&슬롯
QDial의 시그널을 수신하는 슬롯 함수를 만들어보겠습니다.
아래와 같이 widget.h 슬롯 함수를 선언합니다.
public slots:
void slot_valueChanged(int value);
widget.cpp에 정의를 하고 connect 해줍니다.
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->dial->setRange(0, 100); // 범위 설정
ui->dial->setSliderPosition(0); // 포지션 설정
ui->dial->setSingleStep(5); // single step 설정
ui->dial->setPageStep(10); // page step 설정
ui->dial->setNotchesVisible(true); // 노치 보이게
ui->dial->setWrapping(true); // 래핑 설정. 최소값-최대값을 연결
connect(ui->dial, SIGNAL(valueChanged(int)), this, SLOT(slot_valueChanged(int)));
}
Widget::~Widget()
{
delete ui;
}
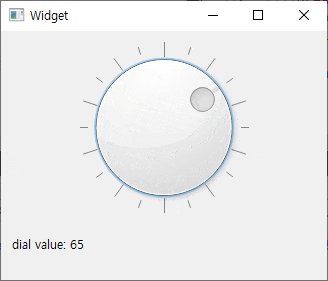
void Widget::slot_valueChanged(int value)
{
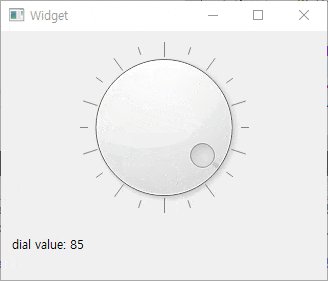
QString str_dial = QString("dial value: %1").arg(value);
ui->label->setText(str_dial);
}
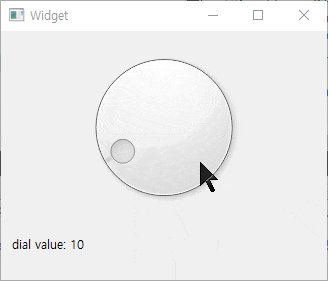
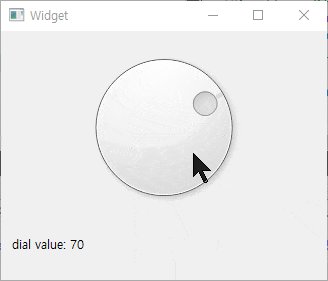
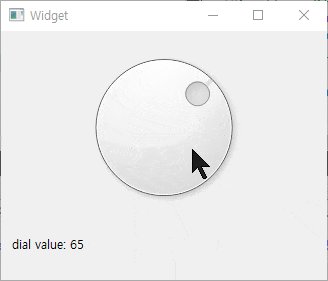
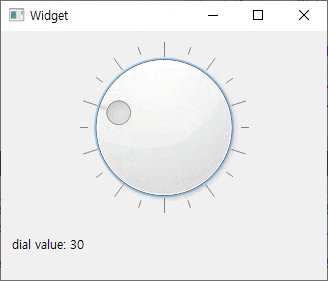
실행하여 확인해봅니다.

이상으로 QDial에 대해 알아보았습니다.
![[Qt] QDial](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)