이번 글에서는 에디트 컨트롤에 입력을 하고, 버튼을 클릭하면 스태틱 컨트롤에 표시하는 것을 해보겠습니다.
1. 버튼
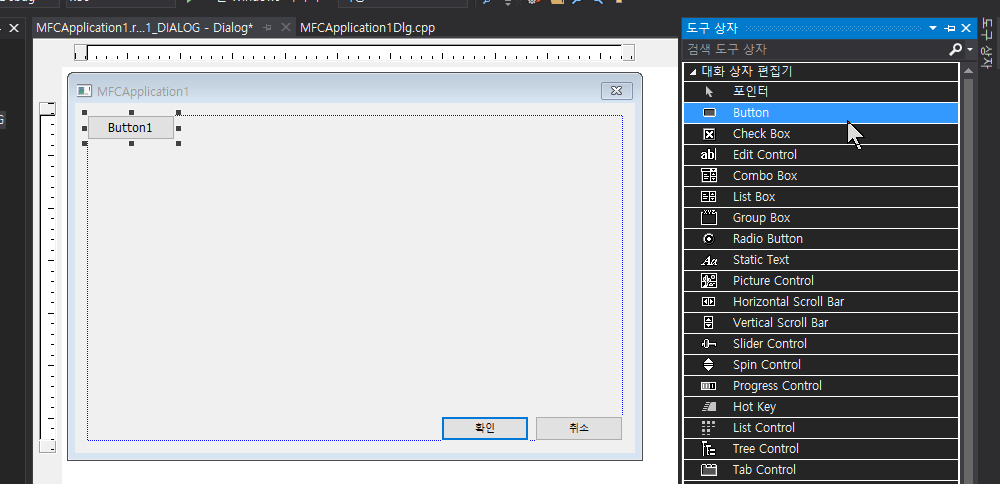
도구 상자에서, 버튼을 더블 클릭하여 버튼을 하나 생성합니다.

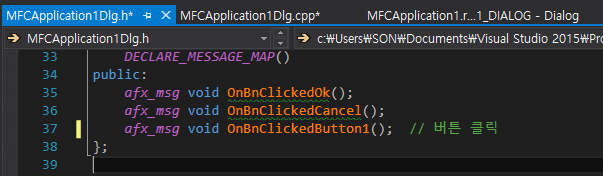
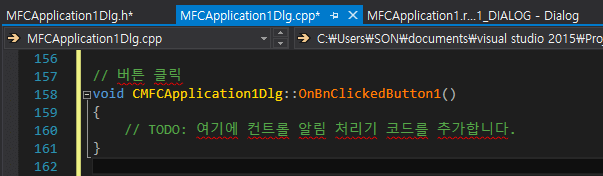
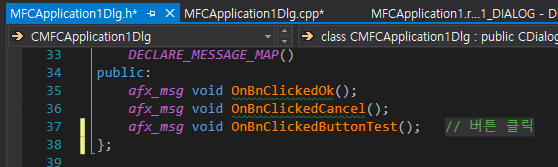
리소스에서 버튼을 더블 클릭하면 프로그램이 실행 됐을 때 버튼 클릭 이벤트가 발생하면 실행 되는 함수가 생성 됩니다.
간단히 말하자면 위처럼 더블 클릭하면 아래와 같이 헤더 파일과 Cpp 파일에 코드가 생성 됩니다.


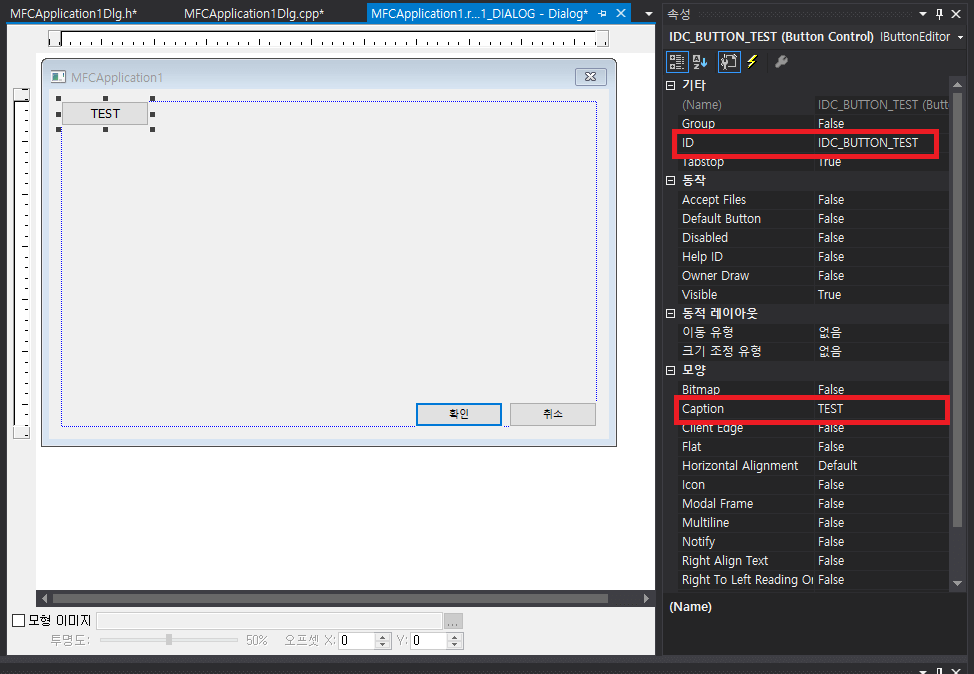
리소스뷰에서 버튼을 클릭하면 우측 속성 창에 많은 내용이 표시 됩니다.
그 중 ID는 버튼의 리소스 아이디, Caption은 버튼 위에 표시되는 텍스트 입니다.
해당 부분을 자신이 원하는 방식으로 바꿔봅니다.
저는 ID는 IDC_BUTTON_TEST, Caption은 TEST로 변경 하겠습니다.
ID를 바꾸고 리소스 뷰에서 버튼을 더블 클릭하면 코드가 자동 생성될 때, ID와 비슷하게 함수가 만들어지고, Caption을 변경하면 버튼 위의 텍스트가 변경이 됩니다.


2. 에디트 컨트롤
다시 도구 상자에서 에디트 컨트롤을 더블 클릭하시면 리소스뷰에 에디트 컨트롤이 생성 됩니다.
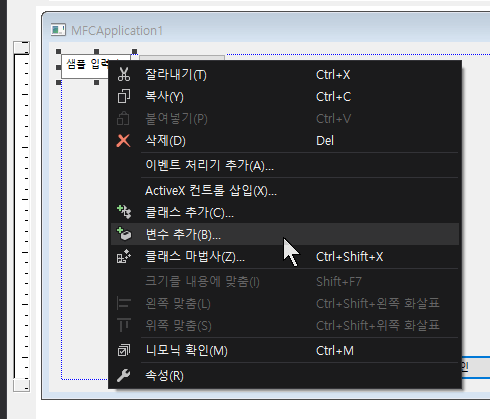
에디트 컨트롤에 입력된 내용을 코드로 받기위해 변수를 추가합니다. 리소스 뷰에서 에디트 컨트롤을 우클릭, 변수 추가를 클릭합니다.
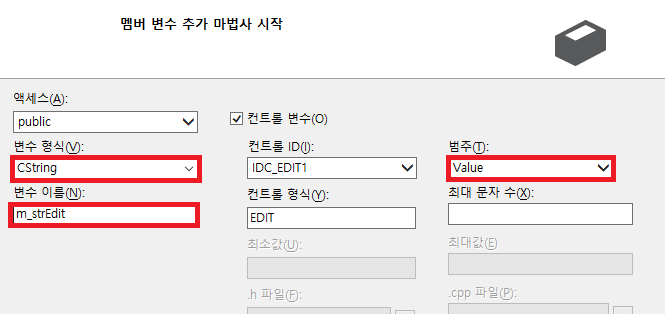
그러면 멤버 변수 추가 마법사가 실행 되는데, 범주는 Value로 선택해 주시고, 변수 형식은 CString으로 변경합니다. 그리고 변수 이름을 입력합니다.
확인을 누르시면 헤더파일에 CString m_strEdit;가 추가된 것을 보실 수 있습니다.
3. 스태틱 컨트롤
에디트 컨트롤에 입력한 데이터를 표시하기 위해 스태틱 컨트롤을 생성합니다.
스태틱 컨트롤을 사용하실 경우 속성창에 ID가 기본적으로 IDC_STATIC로 생성 되지만 이 상태로 사용할 수 없으니 ID를 변경해 줍니다.
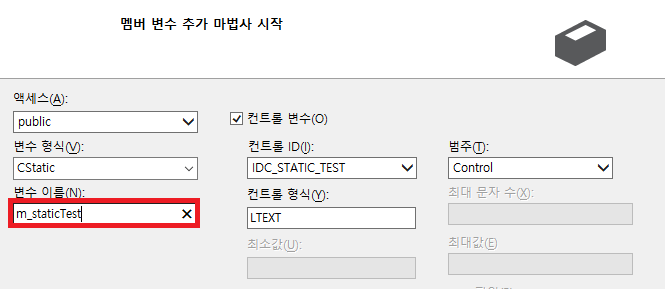
스태틱 컨트롤을 우클릭, 변수 추가를 클릭 하셔서 변수를 추가 합니다.
이때는 에디트 컨트롤과 다르게 변수 이름만 입력하고 확인을 누릅니다. 이렇게 만든 변수 또한 헤더파일에 CStatic m_staticTest;가 추가됩니다.
4. 클릭 후 표시
아까 버튼을 더블 클릭했을 때 자동 생성된 코드에 아래 내용을 적어줍니다.
void CMFCApplication1Dlg::OnBnClickedButtonTest()
{
UpdateData(TRUE);
m_staticTest.SetWindowText(m_strEdit);
}
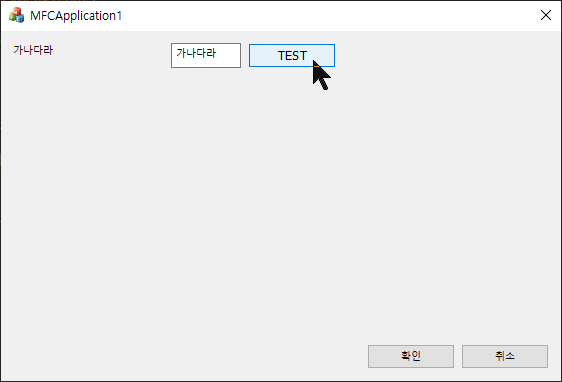
F7을 눌러 빌드를 해주시고, Ctrl + F5로 프로그램을 실행 시켜서 확인합니다.
![[MFC] 버튼, 에디트 컨트롤, 스태틱 컨트롤](https://3001ssw.com/wp-content/uploads/2024/12/blog_main_banner3.png)