이번 글에서는 Qt에서 날짜, 시간을 표현하는 Widget들에 대해 알아보겠습니다.
UI
아래와 같이 Date Edit, Time Edit, Date/Time Edit을 찾아 ui 파일을 구성해줍니다.

그 다음 각 위젯들의 objectName 설정을 아래와 같이 만들어 줍니다.
| Widget | Object Name |
|---|---|
| QDateEdit | dateEdit |
| QLabel | lbDate |
| QTimeEdit | timeEdit |
| QLabel | lbTime |
| QDateTimeEdit | dateTimeEdit |
| QLabel | lbDateTime |
표시 형식
QDateEdit, QTimeEdit, QDateTimeEdit은 날짜/시간을 표시하는 방법을 설정 할 수 있는 함수가 있습니다.
예를 들어 위젯에 시간을 표시할 때 ’12:13:30’라고 표시 할 수도 있지만 ’12시 13분 30초’와 같이 한글로도 시간을 표시할 수도 있습니다.
이런 표시 형식을 개발자가 지정하고 싶을 때 setDisplayFormat 함수를 사용하면 그 표현을 쉽게 할 수 있습니다.
void setDisplayFormat(const QString &format);
인자로 QString을 받는데 여기에 ‘yyyy/MMM/dd’라고 입력하면 표시를 (4자리 숫자 년)/(3자리 문자 월)/(2자리 숫자 일)로 표시합니다.
| 표시 | 포맷 | 비고 |
|---|---|---|
| 년 | yy, yyyy | 2, 4자리 숫자 |
| 월 | M, MM, MMM, MMMM | 2자리 숫자, 3자리 문자, 풀네임(January) |
| 일 | d, dd, ddd, dddd | 2자리 숫자, 3자리 문자, 풀네임(January) |
| 시 | h, hh | 2자리 숫자 |
| 분 | m, mm | 2자리 숫자 |
| 초 | s, ss | 2자리 숫자 |
| 밀리초 | z, zzz | 3자리 숫자 |
| 오전/오후 | AP, ap | AM/PM, am/pm |
초기화
widget.cpp에 아래와 같이 Edit 위젯들을 초기화 해줍니다.
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->dateEdit->setDisplayFormat("yyyy/MMMM/dd"); // ex) 2023/10월/27일
ui->dateEdit->setDate(QDate::currentDate());
ui->timeEdit->setDisplayFormat("hh:mm:ss"); // ex) 13:39:17
ui->timeEdit->setTime(QTime::currentTime());
ui->dateTimeEdit->setDisplayFormat("yy년 MM월 dd일 hh시mm분ss초"); // 23년 10월 27일 13시39분17초
ui->dateTimeEdit->setDateTime(QDateTime::currentDateTime());
}
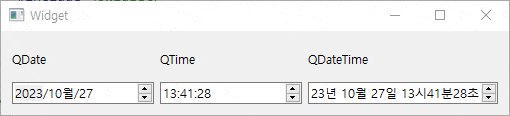
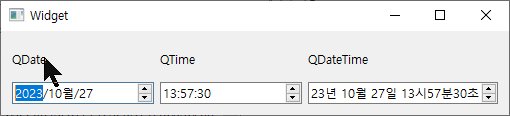
실행하면 아래와 같이 표시합니다.

시그널&슬롯
이제 각 위젯들을 조작해서 값을 변경했을 때 발생하는 시그널을 연결해보겠습니다.
widget.h에 아래와 같이 코딩합니다.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public slots:
void slot_userDateChanged(const QDate &date); // QDateEdit 슬롯 함수
void slot_userTimeChanged(const QTime &time); // QTimeEdit 슬롯 함수
void slot_dateTimeChanged(const QDateTime &dateTime); // QDateTimeEdit 슬롯
};
#endif // WIDGET_H
widget.cpp엔 아래와 같이 코딩합니다.
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->dateEdit->setDisplayFormat("yyyy/MMMM/dd"); // ex) 2023/10월/27일
ui->dateEdit->setDate(QDate::currentDate());
connect(ui->dateEdit, SIGNAL(userDateChanged(QDate)), this, SLOT(slot_userDateChanged(QDate)));
ui->timeEdit->setDisplayFormat("hh:mm:ss"); // ex) 13:39:17
ui->timeEdit->setTime(QTime::currentTime());
connect(ui->timeEdit, SIGNAL(userTimeChanged(QTime)), this, SLOT(slot_userTimeChanged(QTime)));
ui->dateTimeEdit->setDisplayFormat("yy년 MM월 dd일 hh시mm분ss초"); // 23년 10월 27일 13시39분17초
ui->dateTimeEdit->setDateTime(QDateTime::currentDateTime());
connect(ui->dateTimeEdit, SIGNAL(dateTimeChanged(QDateTime)), this, SLOT(slot_dateTimeChanged(QDateTime)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::slot_userDateChanged(const QDate &date)
{
QString str = date.toString("yy/MM/dd");
ui->lbDate->setText(str);
}
void Widget::slot_userTimeChanged(const QTime &time)
{
QString str = time.toString("hh시 mm분 ss초");
ui->lbTime->setText(str);
}
void Widget::slot_dateTimeChanged(const QDateTime &dateTime)
{
QString str = dateTime.toString("yyyy/MM/dd hh:mm:ss");
ui->lbDateTime->setText(str);
}
QLabel에 표시하기 위해 QDate, QTime, QDateTime의 toString함수를 사용했는데 인자로 사용되는 문자열도 위에서 소개한 표시 형식을 따릅니다.
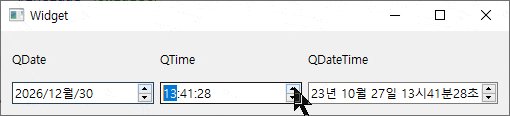
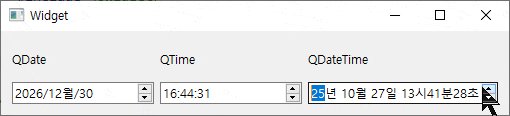
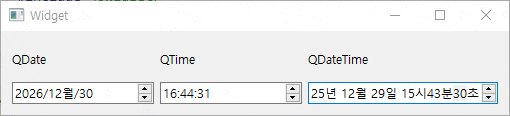
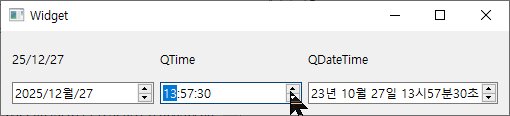
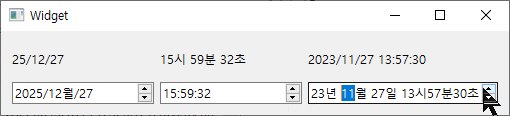
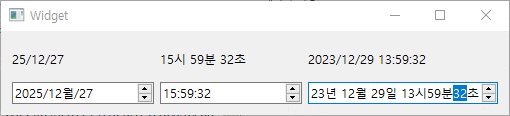
실행 시켜 확인해봅니다.

이상으로 날짜 시간을 표시하는 위젯들에 대해 알아보았습니다.
![[Qt] QDateEdit, QTimeEdit, QDateTimeEdit](https://3001ssw.com/wp-content/uploads/2026/01/blog_main_banner4.png)